Веб-дизайн: тренды 2016 года

Перед веб-дизайнерами стоит задача разработать такой дизайн, который будет отлично работать и прекрасно выглядеть на различных устройствах. При этом все сложнее выделиться из множества аналогичных сайтов. Широкое использование шаблонов делает их структуры менее эффективными, а веб-сайты, основанные на них, вынуждены искать пути к достижению индивидуальности.
Material design & Flat 2.0
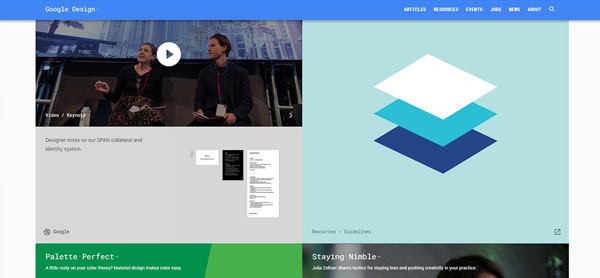
Материальный дизайн, предложенный компанией Google, воплощает принципы Flat 2.0, а именно – выражает метафоричное представление мира с учетом техники перспективы, что в итоге предлагает пользователям визуальные подсказки для взаимодействия с веб-сайтом. Материальный дизайн продолжает набирать популярность, а это значит, что мы все чаще будем встречать соответствующие ему формы, сетки, иконографику, типографику, цвета на веб-сайтах. Такой стиль достаточно комфортен для восприятия, поскольку он предполагает минимализм в визуальном представлении, использование обильного свободного пространства, сохраняя при этом многогранность. Более того, материальный дизайн благодаря своим качествам отлично вписывается в концепцию адаптивного веб-дизайна. В современном воплощении Flat 2.0 мы сможем увидеть эксперименты с неявными градиентами, текстурами, тенями и бликами, что позволит добавить больше глубины изображению.
Изменения в структуре веб-сайтов
Многие шаблоны, на основе которых разработаны миллионы похожих веб-сайтов, начинают терять свою эффективность. Веб-дизайнеры вынуждены искать новые решения для сохранения индивидуальности и эффективности взаимодействия с пользователями. В связи с этим возможен спад популярности лендингов и появление ограничений по их использованию. Страницы становятся все длиннее, опыт пользования лендингов уже не является новым и удивительным, более явными становятся недостатки такого формата.
В последнее время мы все чаще встречаем разделение макетов веб-сайтов на отдельные прямоугольные секции, позволяющие четко фрагментировать контент с учетом различных функциональных возможностей. Модульная структура позволяет каждому элементу быть независимым, но в итоге играть свою роль в общей картинке веб-сайта. Этот принцип позволяет легче адаптировать дизайн под различные устройства.
Вместе с этим можно будет наблюдать переход от жестких классических сеток к более гибким, позволяющим сочетать модульную структуру, интерактивность и другие актуальные особенности веб-дизайна.
Если в последние годы внимание уделялось адаптации дизайна под мобильные устройства в связи с растущим опытом пользования смартфонов для серфинга в Интернете, то в этом году вполне ожидаемо смешение элементов десктопных и мобильных версий в пользу наиболее эффективных решений.
Динамичный дизайн
В погоне за вниманием пользователей веб-дизайнеры стараются разработать наиболее интересное оформление и для этого все чаще используют динамичный дизайн. Это играет особую роль для мобильных устройств, когда важно долго удерживать внимания пользователя при долгом пролистывании страницы. Например, достаточно новой и уже популярной является техника parallax scrolling, которая предполагает, что при прокрутке страницы фоновое изображение движется медленнее, чем слой с контентом на переднем плане. Такой эффект создания ощущения неравномерного движения способен снизить число посетителей, быстро покидающих сайт без особого участия.
Еще одним трендом является интерактивный дизайн, предполагающий участие пользователя. Посетитель сайта совершает небольшое действие для того, чтобы запустить анимацию на веб-сайте. Такая техника способна захватить внимание пользователя и удивить его. Кроме того, интерактивный дизайн предлагает больше возможностей для сторителлинга.
Уникальный визуальный контент
В ближайшее время будет расти важность предложения уникального визуального контента высокого качества. Приоритет сдвинется с широкого использования стоковых изображений на разработку индивидуальных иллюстраций под конкретный бренд. Изображение на веб-сайте должно быть не только красивым, но и четким на любом разрешении экрана, что будет достигаться за счет использования масштабируемой векторной графики.
Больше внимания к цвету
В этом году в веб-дизайне мы сможем увидеть более богатую цветовую палитру с новыми сочетаниями, использованием различных оттенков одного цвета. Роль цвета в дизайне увеличивается по нескольким причинам. Во-первых, среди множества идентичных сайтов, разработанных на основе общих шаблонов, есть возможность выделяться благодаря уникальному цветовому решению. Во-вторых, недавние исследования доказали, что выбор цвета в дизайне веб-сайта может иметь существенное влияние на принятие решения о покупке или другом действии.
Использование крупноразмерных видео
За последнюю пару лет изображения очень больших размеров стали особенно популярными в использовании на веб-сайтах. Исследования неоднократно подтвердили положительное влияние этого приема на конверсию веб-сайтов. Сегодня мы можем наблюдать ту же тенденцию для видео крупных размеров. По своей природе видео достаточно легко воспринимается и является более привлекательным, чем текст. Оно может выступать дополнительным каналом взаимодействия с пользователями, выполнять обучающую функцию. Видео может быть использовано как фоновый элемент, тем самым придавая индивидуальности веб-сайту, «оживляя» его.
Растущая роль типографики
Новые технологии уже не ограничивают веб-дизайнеров в выборе шрифтов. В ближайшем году можно ожидать большее использование художественных шрифтов, способных придать индивидуальность веб-сайту. В рамках набирающего популярность плоского дизайна использование интересных шрифтов крупного размера может стать отличным визуальным решением. Кроме того, больше внимания будет уделяться привлекательности, разборчивости и размеру шрифтов для написания основного текста, так как это оказывает влияние на общее восприятие сайта.
Качественный информационный контент
Появление множества тем и шаблонов для разработки веб-сайтов вызвали особый интерес к лендингам, которые на сегодняшний момент уже достаточно широко используются. При этом становится все сложнее удержать внимание пользователей, прокручивающих страницу до конца. Мотивировать клиента можно не только за счет интересных эффектов, но и с помощью качественного контента в таких формах, как видео о продукте или услуге, инфографика, статьи, тематические и научные исследования и т.д.
Сочетание внешнего вида и функциональности веб-сайта
Никакое оформление не заставит пользователя остаться на сайте, который с функциональной точки зрения не способен решить его задачу. Особое значение это имеет для рынка электронной коммерции. Это говорит о том, что при разработке веб-сайта необходимо отталкиваться не только от трендов веб-дизайна, но и от принципов юзабилити.
Подводя итог, важно отметить, что следование этим трендам должно опираться на специфику вашего веб-сайта, контента и целевой аудитории. Стоит сделать акцент на тех пунктах, которые являются наиболее важными в конкретной ситуации. Перегруженность интерактивными эффектами, сочетание «смелого» цветового решения с массивными сложными шрифтами, разработка непривычной для аудитории структуры веб-сайта и другое излишнее следование трендам не повысит эффективность работы веб-сайта. Кроме того, некоторые из описанных трендов через пару лет станут уже частью истории. В связи с этим основными ориентирами при разработке дизайна должны быть соответствие принципам юзабилити и следование тем трендам, которые действительно способны улучшить работу вашего веб-сайта.
11.04.2016
Еще статьи по теме
- Медиаинфляция, локализация, персонализация: основные тренды рекламного рынка в 2025 году - 21.03.2025
- Фокус на сотрудников, интеграции, экологичность и локальный контекст: главные event-тренды 2024 - 30.12.2024
- Какие технологии востребованы на рекламном рынке и сохранят популярность в 2025 году? - 26.12.2024
- Тренды 2025 года в интернет-рекламе - искусственный интеллект, персонализация, Connected TV и метавселенные - 25.12.2024
- Взгляд на самые актуальные тренды рекламы Российского рынка 2024 (1) - 16.07.2024
- Шесть маркетинговых тенденций, за которыми стоит следить в 2024 году - 27.02.2024
- Тренды в мобильном маркетинге-2024 - 31.01.2024
- Тренды цифрового маркетинга в 2024 - 27.12.2023
- 5 трендов в промышленном дизайне 2023-2024 - 27.12.2023
- Рекламщики рассказали, как изменится индустрия в 2024 году - 22.12.2023
- все статьи по теме...















Комментарии
Написать комментарий