UX-проектировщик и UX-писатель. Посередине менеджер

Сразу скажу, что есть два противоположных подхода. Подход первый — классический. Сначала рисуется прототип, а затем делаются тексты. И есть наибирающий популярность подход — content first. В этом случае мы говорим, что тексты очень важны, даже важнее, чем взаимодействие, и можно положиться только на них.
У себя в «Собаке Павлова» мы не противопоставляем эти подходы. Задача менеджера состоит в том, чтобы умножать компетенции специалистов и работать в синергии. Это означает, что мы с самого начала садимся все вместе и продумываем интерфейс и с точки зрения, UX и взаимодействия, и с точки зрения контента, истории. Мы вместе пишем портреты пользователей, сценарии, модель информационных ожиданий.
Подходы к проектированию
Есть два типа специалистов, две реальности. Есть проектировщик. Он мыслит действиями. Он думает, какое действие должен совершить ваш пользователь. И есть человек, отвечающий за тексты. Он думает контекстом, историями — какую историю ваша страница должна рассказывать. И тут появляется еще один очень важный человек — менеджер.
Задача менеджера — не противопоставлять их возможности, а делать так, чтобы и те, и другие вовремя выполняли задачи, работали на проект, создавая его информационную архитектуру.
Сразу возникает вопрос — в какой момент менеджер должен подключать и того, и другого? Могут быть разные варианты. Существует шкала, которую разработал Andy Healey, он занимается контент-стратегией на ecommerce-платформе:
Первые три варианта — негативные или относительно негативные. Это случаи, когда у вас не остается права на ошибку. То есть, вы проектируете вашу платформу или сайт, начинаете кодить — и только тогда задумываетесь о контенте. И есть позитивный сценарий, здесь он под номером 6: когда вы изначально рассматриваете текст и дизайн как часть одного процесса. То есть, и то, и другое является вашим продуктом, неотъемлемой его частью.
Надо сказать, что в российских компаниях мы в лучшем случае доходим до третьего этапа. То есть, до того, когда в какой-то момент мы вспоминаем: да, надо писать тексты, надо думать над тем, что говорить и как говорить. Возможностей для маневров остается немного.
Расскажу подробнее про классический, подход, когда вы изначально создаете прототипы, а потом уже начинаете думать про тексты.
Первый подход. Сначала прототип, потом текст
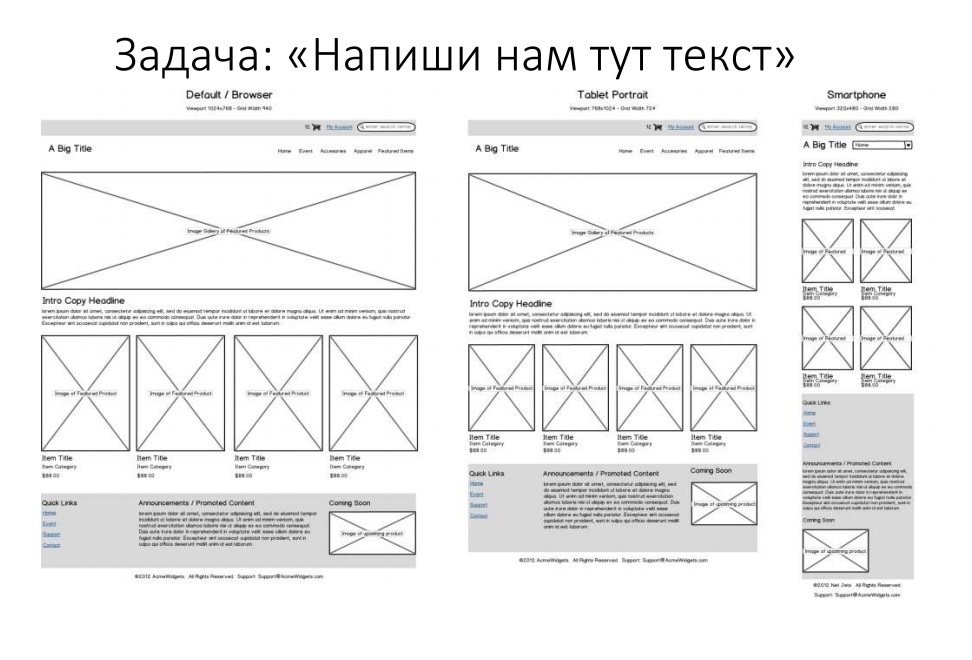
Допустим, вы с проектировщиком и заказчиком пришли к тому, что ваш продукт будет выглядеть определенным образом. У вас есть прототип. Дальше менеджер приходит к человеку, который занимается текстами, и говорит: «Ну вот, напиши мне тут что-нибудь!».
того, как человек оправляется от шока — потому что меня вот эта штука, например, пугает — он начинает изучать тонны информации. Он читает все данные о продукте — все. что предоставил клиент. Он начинает вникать. И у него появляется своя логика, своя система в голове — то, как можно преподнести продукт. И дальше возникает проблема “А что, если”.
Например, «Вот вы здесь подготовили четыре пресс-холдера под УТП, а что, если их три? Или если их пять?». А вы уже отдали прототип в кодинг. Если копирайтер — а на этом этапе это копирайтер, а не проектировщик — недобросовестный, то он просто что-то слепит и напишет вам тексты. Кто от этого пострадает? Очевидно, продукт.
Если ваш копирайтер добросовестный, он приходит к менеджеру и говорит «Ну не складывается. Я не могу про этот продукт рассказать вот так». В свою очередь менеджер, если он тоже добросовестный, приходит к заказчику и говорит «Мы провели внутреннее тестирование и такая схема не складывается. Пользователь ломается, до целевого действия не доходит. Он вас просто не поймет и уйдет».
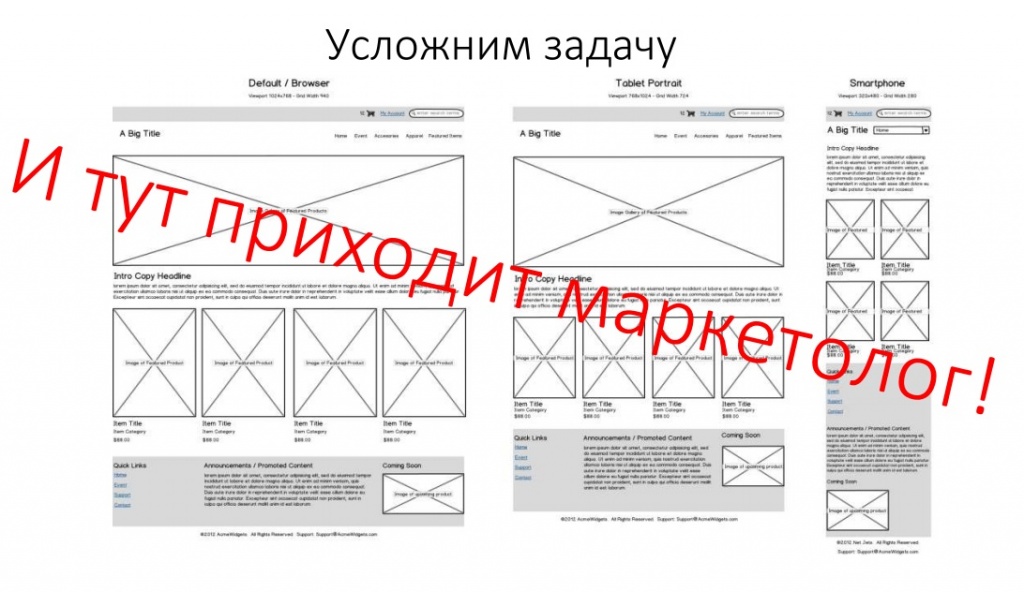
Задача может усложниться, если в какой-то момент к вам приходит маркетолог.
То есть, допустим, вы уже сделали прототип, написали под него тексты, показываете маркетологу и он говорит: «Подождите. Но вы же здесь не рассказали, что наши пони самые розовые пони в мире». Вы пытаетесь эту мысль встроить в ваш прототип, переписать тексты, делая их больше или меньше. Логика снова ломается, и никакого взаимодействия с пользователями, никаких мыслей о потребностях у вас не получается.
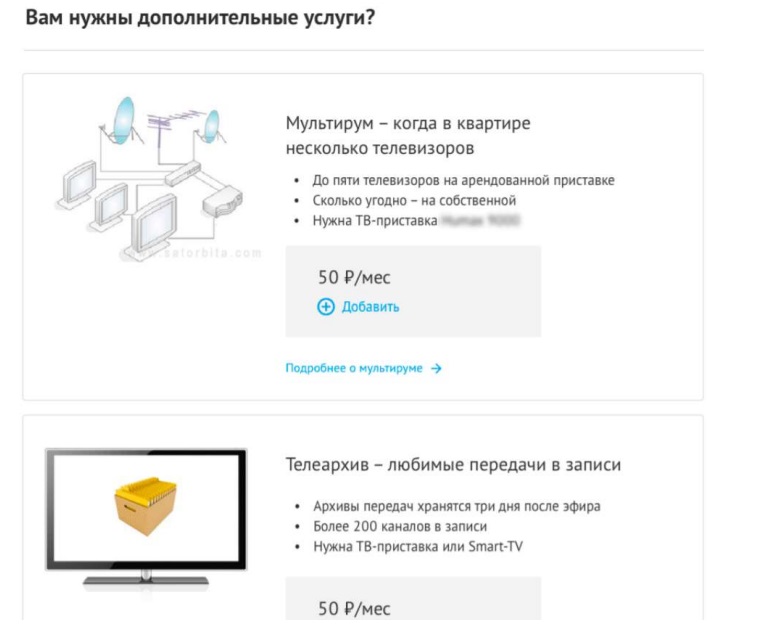
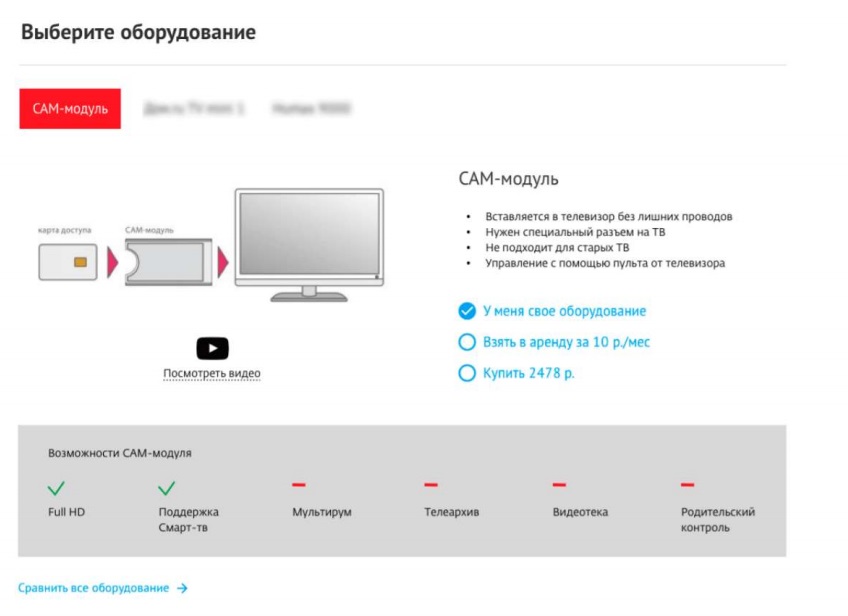
У нас был такой случай; я все это говорю не голословно. У нас был один клиент, это большая российская IT-компания, они предоставляют интернет-услуги и услуги цифрового телевидения, да и не только цифрового. Поскольку компания большая, там было очень много продуктологов, был менеджер проекта со стороны заказчика, маркетологи. Изначально довольно долго мы утрясали требования к сайту и к системе в принципе. В какой-то момент пришли к какому-то прототипу. Он получился таким:
Видно, что это нечитаемая длинная портянка. Это страница, где пользователь должен был принять решение о покупке, и купить услугу. Мы с заказчиком ее утвердили, потому что было много требований и нужно было угодить всем, и отдали эту страницу на написание текстов. И наш UX-писатель поломался. Он сказал: «Я не понимаю, что от меня требуется. Что мне нужно читать? Что я могу здесь купить? Очень много всего. В итоге я чувствую себя идиотом. Я не хочу себя чувствовать идиотом! Извините, я от вас уйду». После этого нам пришлось идти обратно к заказчику и говорить: «Ну давайте все же внесем правки в наш прототип».
Если смотреть его подробнее — на самом верху было целевое действие «подключить услугу». Но дальше пошли требования заказчика, маркетолога и вся эта история.
Мы начали рассказывать о том, что есть еще очень много каналов. Самые интересные мы вам показали, но вы можете посмотреть все.
Мало? У нас есть еще разные услуги. Вы можете изучить о них информацию, пойти на отдельную страницу о них.
Еще у нас есть оборудование, у него такие-то плюсы и минусы. Подумайте, что вам все-таки нужно.
Если вы приняли решение и все еще с нами, то можете оставить заявку. Но, кстати, ваш дом может быть еще не подключен.
С одной стороны, очень здорово, что мы смогли провести внутреннее тестирование на пользователя. Но мы поняли, что даже если человек с опытом в UX не понимает, что он здесь должен делать, то немотивированный человек — просто покупатель, обычный пользователь просто уйдет.
Таким образом, по граблям, мы пришли ко второму подходу.
Второй подход. Синергия
С самого начала проекта мы встречаемся все вместе: менеджер, проектировщик и UX-писатель. На этом этапе менеджер уже должен достать из заказчика всю информацию. Ограничений в этом нет, все может быть полезно. Это могут быть исследования, статистика, записи из колл-центра, представления заказчика о его целевой аудитории — что угодно. Нужно собрать максимум информации.
Дальше мы начинаем думать о том, кто наши пользователи. Мы делаем портреты целевой аудитории. Очень здорово, когда на проекте есть аналитик — тогда он тоже подключается с самого начала. Но бывает, что его нет, и тогда вместо аналитика выступает менеджер. То есть, он спрашивает у заказчика: «Как вы видите вашу аудиторию? Кто ваши основные клиенты?». На основе этой информации и составляются портреты. Пишете все вместе, потому что очень важно, чтобы команда внимала, предлагала свои идеи, чтобы участники с самого начала понимали, кто эти люди, для которых вы будете делать продукт.
Портреты пользователей дают понимание, кто эти люди, и вы будете ими пользоваться на этапе всей дальнейшей работы. Как правило, у нас три портреты, и там мы говорим, что это за человек, сколько ему лет, какие у него проблемы, интересы и страхи. Все это позволяет понимать, зачем он вообще приходит на сайт или в сервис.
Следующий этап — это модель информационных ожиданий. Мы ее тоже делаем все вместе. Начинает — писатель, а дальше мы ее дополняем и проверяем на основе портретов целевой аудитории. Предназначение этого документа — понять, какими вопросами клиенты задаются на вашем сервисе или на моменте принятия решения. Это такие вопросы, как «Чем занимается компания?», «Ей вообще можно доверять?», «Сколько стоит услуга?» и так далее. Все то, что нужно человеку.
Третье — сценарии. Это документ, перечисляющий набор целевых действий на вашем сервисе. То есть, «положить товар в корзину», «сравнить товары», «заказать доставку». Делает это проектировщик, но мы проверяем всей командой, основываясь на предыдущих документах. Они должны отвечать ожиданиям пользователя, причем конкретно ваших потенциальных клиентов. Все эти документы, разумеется, утверждаются у заказчика, потому что у него может быть другое видение.
Все это ложится в основу проектирования. Поэтому вы уже не говорите проектировщику «нарисуй мне именно это», и не ставите ему задач слишком абстрактно. Мы обращаемся к этим документам далее на протяжении всего процесса, и менеджер использует их как своеобразный чек-лист для проверки прототипа («Это ожидание пользователя мы удовлетворяем или нет?»).
Кроме того, опираясь на эти документы, проще работать с заказчиком. Когда появляется новое требование, мы сразу проверяем — для какого из пользователей это может быть полезно, какие его ожидания мы выполняем. Многие вопросы так сразу отпадают, а в результате у вас остаются счастливые пользователи и высокий процент конверсии.
Создание прототипа
Далее мы начинаем рисовать — на бумаге. Мы рисуем концепты, и создаем их как можно больше. Рисуем всей командой: это менеджер, проектировщик и писатель. Делается это для того, чтобы каждый, переварив информацию, показывал, как может происходить взаимодействие. Удобство бумаги в том, что таких прототипов можно нарисовать очень много и, главное, сделать это быстро. А еще в том, что их можно нарезать блоками и менять местами, проверяя, закрываете ли вы ожидания.
В какой-то момент у вас есть серия гипотез, которую вы приносите заказчику и определяетесь. После этого процесс проектирования и создания текстов можно вести параллельно. В процессе мы сверяемся с документацией — она работает как точка опоры. При этом важно, чтобы параллельные линии разработки периодически пересекались, и за этим должен следить менеджер. Иначе работа может в какой-то момент пойти в разных направлениях. Очень важно периодически пересекать людей — это нужно и для проверки гипотез, и для того, чтобы понимать, что вы все все еще работаете над одним проектом.
Нет жестких дат, когда это нужно делать, но есть вехи: концептуальное проектирование, старт детального проектирования, отдельные итерации или смена концепта и дизайн.
Когда человек перестает быть копирайтером, которому дают задание «напиши нам тут буковки», когда он понимает, что и зачем он делает — он тоже занимается проектированием, но уже с точки зрения истории, которую вы рассказываете пользователям, с точки зрения их ожиданий.
К такому подходу пришли не только мы, но и такие компании как Amazon, Apple, Google. Сейчас идея о том, что тексты тоже нужно проектировать на начальном этапе — довольно трендовая, и, видимо, это не просто так.
Для кого мы все это делаем? Если обобщить, может быть три типа пользователей. Первый — это человек, который уже готов к покупке. Он уже знает, что ему надо, что он готов купить это именно у вас и потратить именно эти деньги. Второй — пока не уверен. У него есть потребность и срок, но он пока не решил, у кого он купит, какие деньги потратит и какие параметры ему нужны. Ему нужно рассказывать истории, но их должно быть не слишком много и не слишком мало. Третий тип пользователей — человек, который ищет информацию на будущее. Он начинает изучать информацию, но пока для него несрочно. Все, о чем шла речь, относится ко второму и третьему типу пользователей. Именно им нужно объяснять, что вы отвечаете всем их ожиданиям.
В результате такого подхода у вас есть четкая постановка задачи, и во время ее выполнения вы никуда не отклоняетесь — все время точно понимаете, что вы делаете продукт для пользователей этого клиента. Таким образом вы можете быстро подхватывать идеи и при необходимости проверять решения. Это экономит время и позволяет показать продукты в наилучшем качестве.
Итог — конкурентная подача продукта и рост конверсии.
10.07.2018
Еще статьи по теме
- Чем опасны неправильные KPI при проектировании освещения - 25.10.2021
- История успеха: "Детралекс". Как UX-тестирование позволило выявить пользовательские инсайты после обновления сайта - 08.07.2020
- Google назвал бренды с самыми удобными мобильными сайтами - 15.04.2020
- Распространенные ошибки в прототипировании и как их избежать - 22.03.2018
- Выбираем героя для главной страницы сайта - советы UX-дизайнера - 10.07.2017
- SEO против дизайна - 22.02.2017
- Как работает правило трех кликов на практике (1) - 26.11.2015
- Невъездные магазины - 17.07.2015
- Влияние анимации интерфейса на юзабилити - 10.02.2015
- все статьи по теме...
























Комментарии
Написать комментарий