Выбираем героя для главной страницы сайта - советы UX-дизайнера

Ник Бабич, разработчик пользовательских интерфейсов, об эффективном использовании изображений на примере сайтов известных компаний.
Чувства, которые испытывает посетитель сайта, во многом зависят от его визуального впечатления. Один из наиболее быстрых способов захватить внимание пользователей заключается в добавлении образа героя (hero image — большое изображение или фотография в центре главной страницы). Людей привлекают яркие вдохновляющие образы, особенно если они отражают центральную идею сайта или приложения.
Hero image — это нечто большее, чем просто красивая картинка. Он может стать мощным инструментом коммуникации. Но для этого придётся выполнить несколько важных условий.
1. Обеспечьте релевантность
Воспринимайте hero image как предисловие к сайту, ведь он даёт пользователям представление о том, чего можно ожидать от остального контента. Его цель — немедленно сообщить посетителю, о чём ваш сайт и чем он может быть ему полезен. Если hero image ничего об этом не говорит— в нём нет никакой ценности, он зря занимает экранное пространство. Более того, он может запутать пользователей, внушив им ложное представление о бренде или продукте.
Пример неудачного выбора героя — не каждый поймёт, как это изображение связано с кредитами
К выбору такого изображения следует предъявлять самые высокие требования. Оно должно максимально соответствовать теме сайта, цели рекламной кампании или тому пользовательскому опыту, который вы намереваетесь создать. Это лицо бренда (иногда в буквальном смысле).
Образ героя на главной странице Lunet Eyewear уточняет основной месседж сайта
Если цель сайта — продвигать и продавать конкретный продукт, то hero image должен показывать его преимущества. При этом изображение может показывать не только то, как выглядит продукт, но и то, как он работает в реальных условиях.
Это верно и для цифровых продуктов и услуг. Вы можете рассказать о сервисе или приложении с помощью скриншотов.
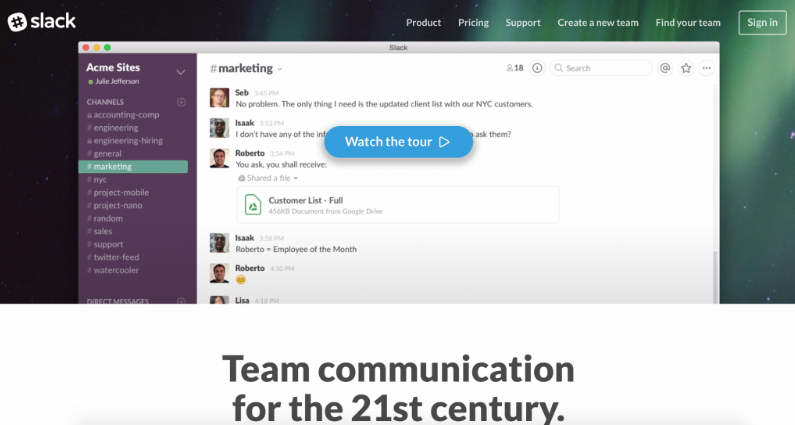
Slack использует в качестве образа героя интерфейс своего приложения
Выбор hero image — скорее искусство, чем наука. И всё же мы можем упростить эту задачу с помощью чек-листа, созданного Энджи Скотмюллером. Перед тем, как использовать то или иное изображение, убедитесь, что оно отвечает следующим семи принципам:
- Релевантность ключевым словам. Является ли выбранное изображение их визуализацией?
- Чёткость цели. Уточняет ли изображение месседж сайта?
- Соответствие дизайну. Образ героя должен ненавязчиво подталкивать посетителя к целевому действию.
- Аутентичность. Внушает ли образ героя доверие к бренду?
- Демонстрация ценности. Показывает ли образ героя преимущества продукта или бренда?
- Нужные эмоции. Вызывает ли образ героя те эмоции, которые подталкивают посетителя к целевому действию?
- Клиент как герой. Может ли клиент представить себя в роли героя (в случае, если он приобретёт продукт)?
2. Превратите образ героя в шедевр
Hero image — это всего один бит информации. Но он должен быть в чём-то выдающимся. В чём-то, что заставляет пользователя вновь и вновь возвращаться на сайт. Это вовсе не означает, что изображение обязательно должно о чём-то информировать, скорее оно должно усиливать месседж сайта в максимально релевантной манере.
Образ героя на сайте Breitling
3. Выбирайте эмоциональные изображения
Дизайн должен отражать эмоции. Выбирайте изображения, которые вдохновляют и усиливают те чувства, которые вы хотите внушить пользователям. Эмоции хороши сами по себе, кроме того, при принятии важных решений они часто оказываются сильнее логики. Позитивные эмоции способны создать у пользователей чувство общности с брендом.
Сайт Coca-Cola
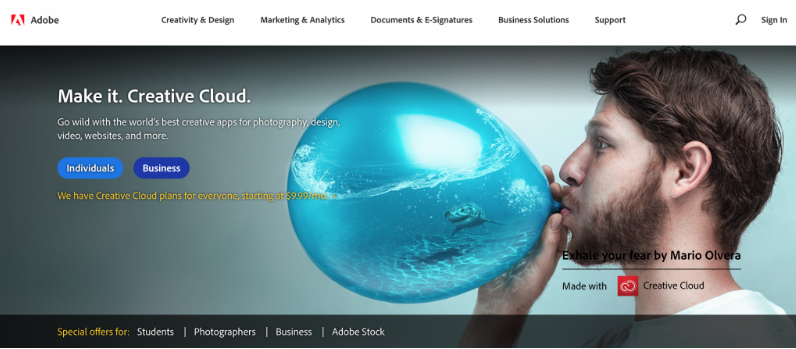
Сайт Adobe
4. Hero image должен загружаться как можно скорее
Поскольку hero image — очень важный элемент дизайна, он должен загружаться максимально быстро. К сожалению, на многих сайтах это изображение грузится слишком долго из-за блокировки скриптов и таблиц стилей. Отследить момент появления hero image довольно трудно, ведь в современных браузерах нет соответствующих инструментов.
Стив Содерс в своей статье Hero Image Custom Metrics («Пользовательские метрики для образа героя») предлагает добавлять на такие страницы специальные метрики, позволяющие определять, когда контент становится видимым. В качестве примера приведём код встроенного таймера, который вставляется сразу после тега img.
<img src=”hero.jpg” onload=”performance.mark(‘hero1’)”><script>performance.mark(‘hero2’)</script>
Это что-то вроде User Timing API. Посмотреть, как он работает, можно на тестовой странице Стива.
5. Используйте изображения только с высоким разрешением
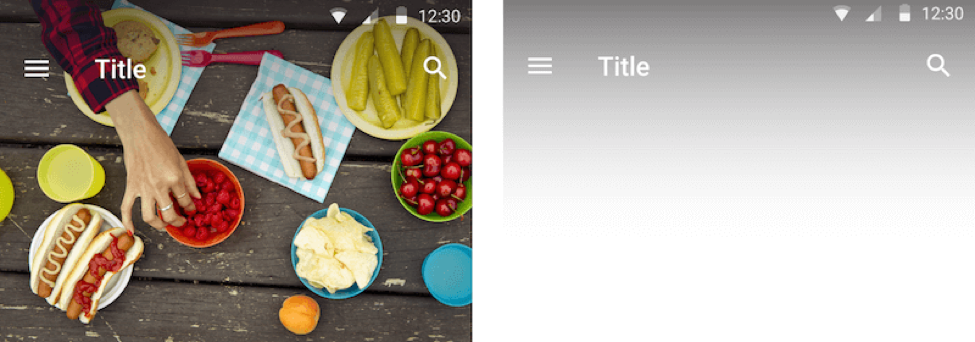
Hero image не должен быть зернистым или расплывчатым. Нет ничего хуже, чем некачественное изображение большого формата, ведь первое впечатление — самое важное.
Так выглядит некачественная версия изображения того же размера
6. Адаптируйте изображение под экраны разного размера
Убедитесь, что hero image адекватно отображается на разных платформах. Оптимизируйте изображение под все устройства, даже если для этого потребуется изменить его размеры. Сайт должен одинаково хорошо выглядеть на самых разных устройствах, на экранах с разным разрешением, разной ориентацией и плотностью пикселей.
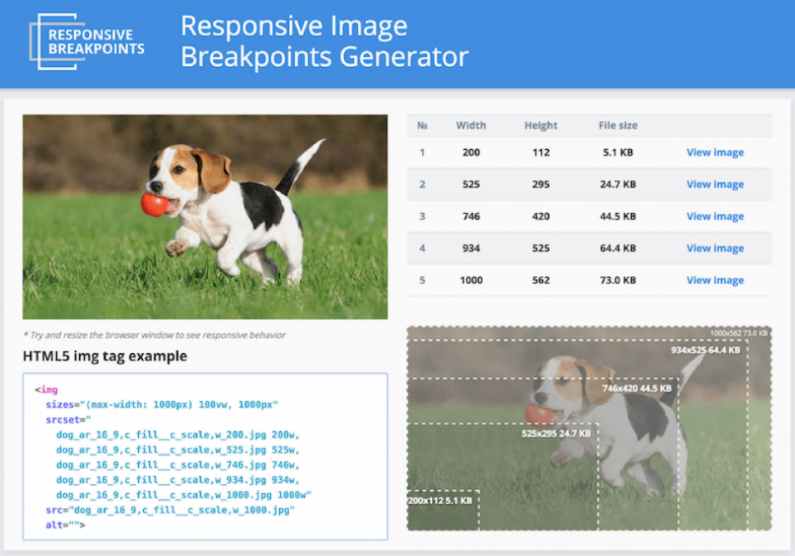
Эту проблему можно решить с помощью Responsive Breakpoints Generator — бесплатного инструмента, позволяющего создавать и отслеживать контрольные точки изображений в интерактивном режиме.
Responsive Breakpoints Generator позволяет работать с изображениями разного размера
7. Подчеркните призыв к действию
Помимо hero image, вам потребуются и другие, не менее важные элементы дизайна — например, призыв к действию. Кнопка призыва к действию должна быть ярче, чем остальной текст, её можно выделить с помощью цвета.
Кнопка призыва к действию визуально уравновешивает крупное изображение
Используйте эффект размытия, чтобы протестировать визуальную иерархию страницы. Это поможет убедиться, действительно ли взгляд пользователя зацепится за то, за что должен зацепиться. Всё, что вам понадобится, — это применить к скриншоту страницы object blur effect в Adobe XD (добавить эффект размытия). Оценив полученный результат, вы сможете исправить ситуацию.
Тест на размытость позволяет выявить визуальную иерархию дизайна
8. Создайте контраст
Убедитесь в том, что текст, наложенный поверх изображения, хорошо читается. Выбирайте ясный простой шрифт, который согласуется с графическим изображением, но в то же время не сливается с ним. Позаботьтесь о том, чтобы оставшейся (незакрытой текстом) части изображения было достаточно для понимания основной идеи.
Используйте цветной слой
Самое простое, что можно сделать, — это наложить плоский текст на изображение. Если контраст между текстом и изображением недостаточен, проложите между ними полупрозрачный цветной слой.
На сайте Outlines текст идёт поверх цветного слоя
Чтобы усилить hero image, можно использовать определённые цвета, которые ассоциируются с продуктом или брендом. Выберите нужный цвет и поместите его поверх изображения.
Голубой фон hero image для Clique хорошо сочетается с цветом интерфейса приложения
Добавьте контраст с помощью фона
Фон — это инструмент визуального дизайна, который смягчает изображение и делает наложенный поверх него текст более читабельным.
Уровень прозрачности может меняться
Выберите тот уровень прозрачности, который покажется вам наиболее комфортным. Некоторые изображения требуют более тёмного градиента. Например, расположенная ниже картинка имеет градиент, равный 60%.
Практические советы по применению подобных инструментов можно найти в статье Design Conversations: Text on Images («Беседы о дизайне: текст поверх изображения»).
9. Показывайте реальных людей
Один из самых эффективных инструментов привлечения пользователей — изображения людей. Когда мы видим человеческие лица, мы чувствуем с ними какую-то связь, а не просто покупаем продукт. Однако все попытки завоевать доверие пользователей будут обречены на провал, если фотографии выглядят фальшиво.
Тесты юзабилити показывают, что слишком тщательно обработанные фотографии чаще портят, нежели улучшают пользовательский опыт. Старайтесь избегать использования беспричинно улыбающихся стандартных лиц.
Такие фотографии оставляют у пользователя неприятное ощущение мелкого притворства
Вы скорее добьётесь успеха, если будете использовать качественные фотографии тех людей, чьи образы соответствуют характеру приложения или сайта. В любом случае hero image должен адекватно представлять продукт или компанию.
Сайт Daniella Draper
Сайт The Renovator
И ещё пара советов:
- Фотография одного человека работает лучше, чем массовый снимок.
- Ищите изображения с подлинной историей. Герои фотографий должны взаимодействовать с продуктом или, по крайней мере, делать нечто интересное.
10. Используйте иллюстрации
Hero image может быть представлен не только фотографией — подойдут и другие типы изображений. Иногда хорошие иллюстрации лучше отражают индивидуальность сайта или приложения, чем привычные нам фотографии.
К тому же использование иллюстраций подразумевает большую свободу в плане управления как содержанием, так и техническими деталями изображений. С помощью уникальных иллюстраций можно выделиться из толпы и лучше представить свой бренд.
Простые для понимания иллюстрации Dropbox помогают прояснить и донести до пользователей сложные идеи
Иллюстрации Basecamp апеллируют к воображению пользователей и помогают бренду устанавливать с ними сильную эмоциональную связь
Очень важно, чтобы иллюстрации были функциональными, то есть легко и одинаково воспринимались разными пользователями. Если вы используете несколько иллюстраций, они должны подходить друг другу, как если бы они были нарисованы одним человеком.
Заключение
Чтобы эффективно выполнять свою роль, hero images должны быть интересными, качественными и хорошо согласующимися с остальным контентом. Используйте контрастный дизайн и простые призывы к действию — и вы получите максимум пользы от этого чудесного инструмента.
10.07.2017
Еще статьи по теме
- История успеха: "Детралекс". Как UX-тестирование позволило выявить пользовательские инсайты после обновления сайта - 08.07.2020
- Google назвал бренды с самыми удобными мобильными сайтами - 15.04.2020
- UX-проектировщик и UX-писатель. Посередине менеджер - 10.07.2018
- SEO против дизайна - 22.02.2017
- Как работает правило трех кликов на практике (1) - 26.11.2015
- Влияние анимации интерфейса на юзабилити - 10.02.2015
- все статьи по теме...































Комментарии
Написать комментарий