Волшебное колесико: нужен ли бесконечный скроллинг?

По мнению Нейла Пателя, сооснователя KISSmetrics и CrazyEgg, одной из наиболее популярных идей в веб-отрасли является бесконечная прокрутка на сайтах. Но насколько она хороша? По словам Пателя, он бы сделал выбор в сторону «старомодного» сайта с хорошими позициями, чем навороченный веб-ресурс, болтающийся глубоко в подвале поисковой выдачи.
Однако есть способы усидеть на двух стульях – добавить модную фишку, не повредив при этом позициям сайта в выдаче.
Бесконечная прокрутка позволяет опускаться вниз, попутно загружая для просмотра все больше и больше контента. Подвала сайта не видно, зато контента больше.
Нейл Патель приводит следующие примеры сайтов с подобным скроллингом:
- Twitter, где можно держать прокрутку, а страница будет идти по нарастающей;
- Facebook – наверное, это один из секретов его популярности, считает Патель;
- Конечно же Pinterest;
- Google также использует бесконечный скроллинг, предлагая таким образом искать картинки.
Twitter:
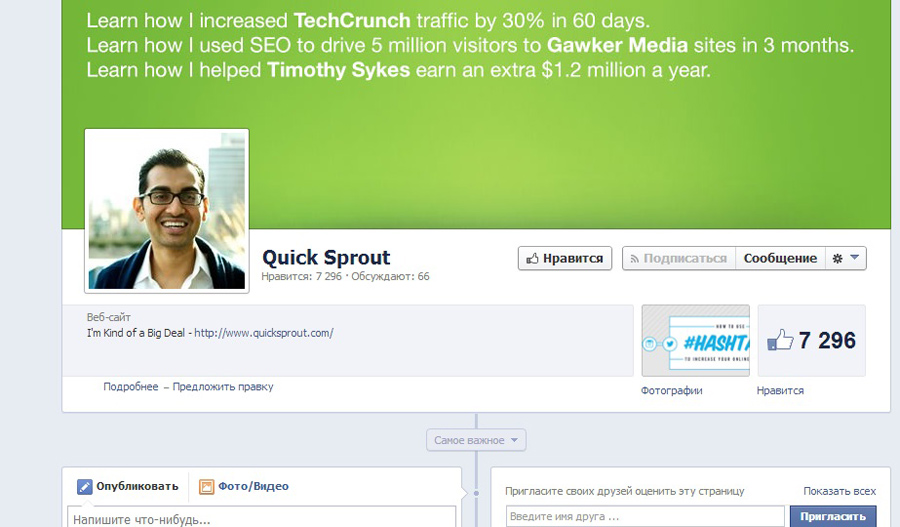
Facebook:
Pinterest:
Google:
По мнению г-на Пателя, эффективность бесконечной прокрутки хорошо видна на новостных сайтах. Например, на Mashable:
Или сайт магазина Axara:
По словам Нейля Пателя бесконечная прокрутка настолько идеальна, что возникают некоторые подозрения. Он прав. Проблемы есть.
Конфликт SEO и бесконечной прокрутки
Для того чтобы реализовать бесконечную прокрутку, наиболее часто используют JavaScript. А сайты с ним не совсем корректно индексируются Google, говорит Нейл Патель.
Сам Патель предлагает размещать содержимое, которое сканируют роботы Google, в основном HTML коде. Наиболее подходящие вкладки при этом – JQuery, а не AJAX. Все это облегчит Google доступ к индексируемому контенту.
Как избежать проблем с краулерами – поисковыми индексаторами? Автор предлагает метод, который лучше всего подходит для Google.
Шаг № 1: Определите, как разделить ваш контент
Разделите контент на отдельные страницы. Определитесь с количеством контента на каждой из них. Важно, чтобы их можно было просматривать при отключенном java-скрипте.
Страницы с контентом должны быстро загружаться и не дублировать содержание друг друга. Если пользователь зашел на какую-либо из страниц, он должен быстро найти то, за чем пришел.
Шаг № 2: структурируйте URL для бесконечной прокрутки
URL должен видоизменяться в соответствии с прокручиваемыми страницами. Соответственно для каждой страницы будет создаваться уникальный (и обязательно полный!) URL.
Примеры хороших адресов:
- example.com/category?name=fun-items&page=1,
- example.com/fun-items?lastid=567.
Пример плохого адреса:
- example.com/fun-items#1
Каждый URL сразу должен отсылать пользователя к нужному контенту. Неважно, сколько прошло времени – если через две недели пользователь снова захотел просмотреть нужную страницу, она должна быть доступна. Поэтому не нужно использовать в URL хронологические параметры. Пример:
- example.com/category/page.php?name=fun-items&days-ago=3.
Создавая URL-адрес, не стоит вставлять в него ненужные элементы. Например, такие:
- example.com/fun-places?radius=5&lat=40.71&long=-73.40.
URL у каждой отдельной страницы должен быть полным. Возможно добавление к URL-адресу нумерации страниц или идентификаторов.
Шаг № 3: Каждая страница должна содержать разбивки rel=next и rel=prev в заголовочных тегах head
Эти разбивки Нейл Патель считает довольно серьезной гарантией того, что поисковые роботы Google проиндексируют содержание на каждой странице. Посредством разбивок сообщается о том, что адреса каждой страницы взаимосвязаны между собой.
Важно – разбивки должны быть именно в <head>, а не в <body>. В последнем случае поисковики просто не проиндексируют контент.
Шаг № 4: Использование PushState/ ReplaceState на бесконечной странице прокрутки
Метод PushState (добавляет новую запись в историю посещений сайта) загружает новое содержание строго в последовательности по нумерации страниц. Говоря проще – PushState управляет в браузере загрузкой контента и его отображением.
Наряду с PushState многие используют метод ReplaceState – он изменяет текущую запись в истории посещений и позволяет возвращаться на страницы, загруженные ранее.
Шаг № 5: Тестируем
По словам Нейла Пателя, лучшее средство для проверки эффективности бесконечной прокрутки – соответствие правилам поисковой оптимизации. Наиболее важные пункты:
- Если пользователь набирает ошибочный URL, скажем, отсылающий на несуществующую страницу, то должна появиться «ошибка 404».
- Влияние бесконечной прокрутки на юзабилити.
Вывод
Нейл Патель подытоживает, что бесконечная прокрутка может работать на популярность сайта, но не стоит считать, будто такой скролл идеально подходит для вашего ресурса. Всё зависит от того, что конкретно вы хотите достичь с помощью вашего ресурса? Цели сайта и ожидания пользователя – вот два главных критерия, которые нужно учитывать при реализации бесконечной прокрутки.
02.06.2014
Еще статьи по теме
- Гейтс и другие: Чему стоит научиться у лучших предпринимателей мира - 19.08.2014
- 6 "откровений рекламного агента" (1) - 08.08.2014
- Работающее рекламное объявление: знаем, умеем, практикуем! - 04.08.2014
- Семь маркетинговых привычек, от которых нужно избавиться - 24.07.2014
- Статья из цикла "Интернет-маркетинг: 100 советов по работе с подрядчиком" - 22.07.2014
- Что должен знать каждый маркетолог о конверсии - 20.06.2014
- Важный чеклист для посадочной страницы - 06.06.2014
- А вам все равно? - 04.06.2014
- Facebook представит новый дизайн для всех публичных страниц 6 июня 2014 - 27.05.2014
- 6 простых советов по работе с посадочными страницами. Часть 2 - 27.05.2014
- все статьи по теме...

















Комментарии
Написать комментарий