Электронная карта пациентаДата публикации: 26.06.2019 В студии "Собака Павлова" разработали дизайн раздела «Анализы» интегрированной электронной медицинской карты "Медицинского информационно-аналитического центра". КонтекстМедицинские карты практически бесполезны, когда информацию нужно передавать между разными клиниками. Интегрированная электронная карта должна заменить толстые потрепанные тетради с данными о здоровье пациентов. Санкт-Петербургский медицинский информационно-аналитический центр (МИАЦ) запустил в городе обмен данными лабораторных исследований и сделал справочник лабораторных тестов и услуг (ЛАТЕУС) для города. После этого они взялись за разработку интегрированной электронной медицинской карты (ИЭМК). А нас привлекли разработать дизайн интерфейса для самой сложной составляющей ИЭМК — раздела «Анализы». Этот раздел должен:
Последний пункт — пожалуй, самый важный. Врачи в этом разделе ежедневно будут сопоставлять тонны разнородной информации — инструмент для ее обработки должен быть простым и понятным. А пациенты будут часто получать распечатки результатов тестов — и пусть у них будет возможность разобраться в них. Мы должны были:
Никакого ТЗ не было, да мы и не просили. Собрать требования для дизайна интерфейса тоже было нашей работой. Договорились так: мы приезжаем в МИАЦ, слушаем разработчиков и экспертов, собираем требования, уезжаем проектировать. Возвращаемся с готовыми эскизами, обсуждаем их, получаем новые вводные — и повторяем этот цикл, пока не наступит всеобщее счастье. Мы называли такие встречи дизайн-десантами. Собираем требованияПосмотрели, как подобные интерфейсы проектируют в России и за рубежом, и отправили к заказчику дизайн-десант. Мы начали с большого совещания. С нашей стороны — менеджер, аналитик, дизайнер интерфейсов, с их стороны — разработчики и эксперты. На первом же совещании — пока разбирались, как устроена и зачем нужна ИМЭК, — наш дизайнер взял маркер и начал рисовать схему на доске. Рисовать эффективнее, чем сидеть и молча слушать: предлагая интерфейсные идеи, мы сразу получаем фидбек. Если что-то неправильно, заказчик тут же поправит. Если все верно — менеджер ставит галочку и фиксирует кусок задачи. Забрали все наброски и уехали в офис — рисовать первые полноценные прототипы. Начинаем проектироватьДизайн интерфейса мы всегда начинаем с того, что составляем портреты потенциальных пользователей системы и основные сценарии ее использования. Из множества ситуаций использования электронной карты мы выбрали три ключевых сценария.
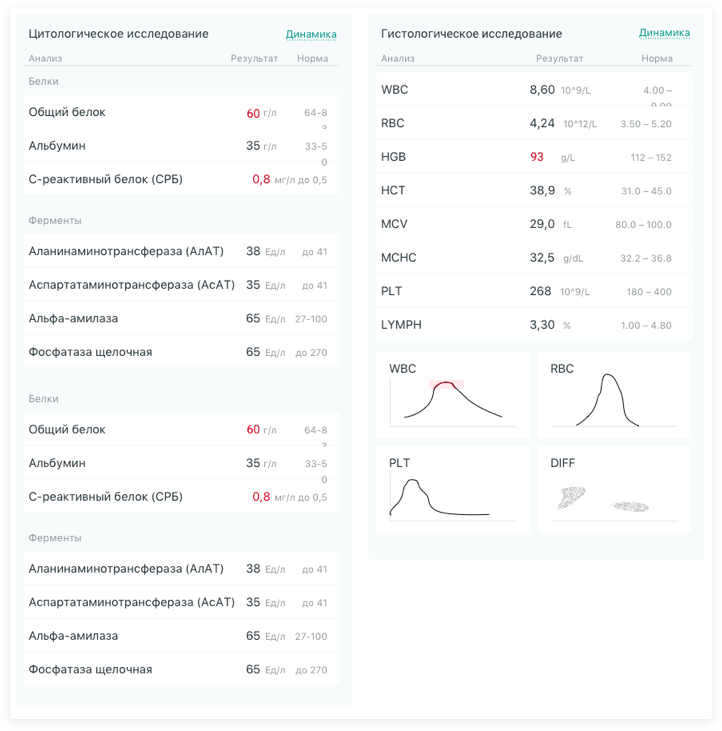
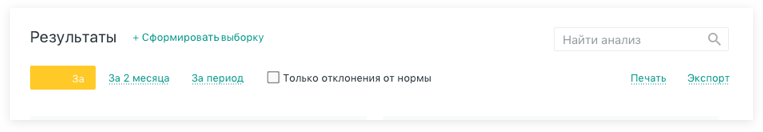
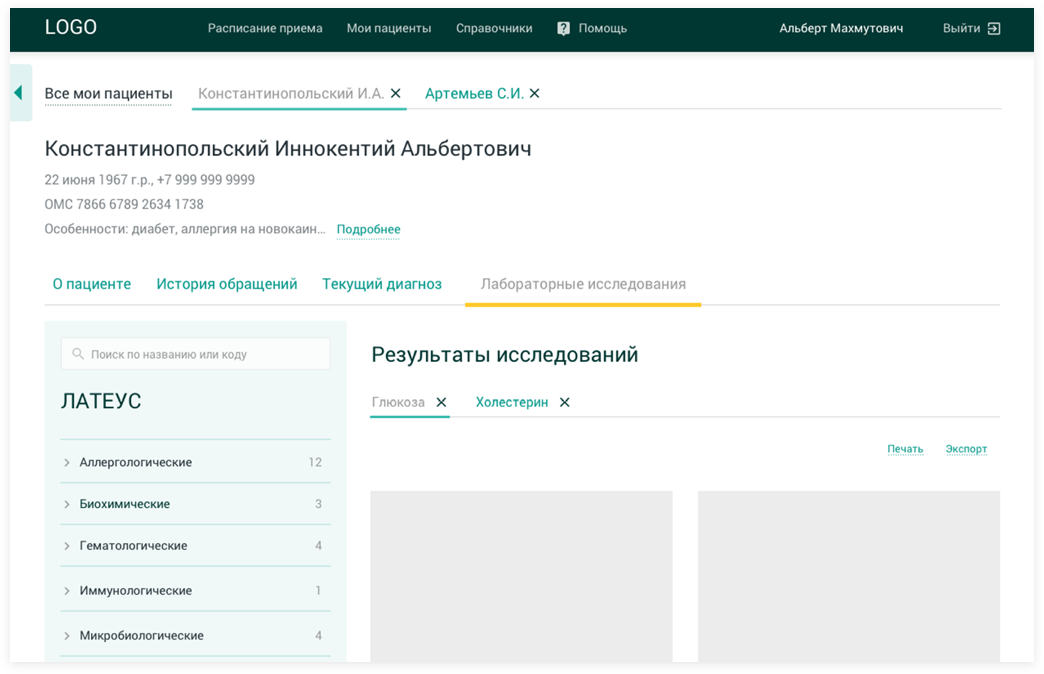
Проектировщик разрабатывает дизайн интерфейса, ориентируясь на эти сценарии, — иначе никак. Если забыть о поведении пользователей, можно нарисовать что-нибудь прекрасное, но абсолютно бесполезное. Вот такой получилась первая итерация. Не тратим время на пояснительную записку, сразу едем показывать картинки. Обсуждая прототип, даже настолько эскизный, можно узнать много деталей, которые не всплывали раньше. Например, пока что технически невозможно сверять полученные показатели с референсными значениями, поэтому мы не можем подсвечивать отклонения красным. И еще — врачу не нужно видеть все анализы пациента, поэтому фильтр «За два месяца» будет только мешать. Менеджер сразу фиксирует все это, а дизайнер вносит поправки прямо в напечатанный прототип. Во время совещания мы заметили, что врачей очень смущают названия разделов. Людям вообще сложно оценивать интерфейс в целом. Они читают буквы и задают вопросы про них. Первое, что бросается в глаза, — опечатки, неверные цифры, фактические неточности, проблемы с терминологией. Народные формулировки вроде «результаты анализа» не годились. Врачи не говорят «анализ», для них это «лабораторное исследование». Лабораторные исследования включают в себя «тесты» — отдельные показатели в исследовании. Холестерин или глюкоза, например, — это тесты. Мы решили полностью перейти на профессиональные термины и перестали употреблять разговорные варианты даже между собой. Вторая итерация На предыдущем этапе уже сформировался полный образ ИЭМК: сверху выведены данные о пациенте, ниже — переключение разделов. В разделе «Лабораторные исследования» явно необходимо разделение на рабочую область и навигационную панель. Врач выбирает исследование на панели слева, и оно открывается отдельной вкладкой в рабочей области. Вкладок может быть несколько: так проще одновременно работать с разными наборами данных. Рабочую область пока не детализировали — это следующий этап, мы старались не отвлекаться. Предстояло еще проверить идеи по общей структуре — мы могли упустить важные детали. Едем проверять гипотезы в поликлинику Закончив с тремя основными сценариями, мы отправились за подробностями в поля: в поликлинику, где уже работают с МИС. Потому что выяснять, как улучшить рутинные действия и есть ли еще интересные сценарии, — лучше всего там, где систему используют на практике. Мы приехали, познакомились с главврачом, послушали, как организована работа. Посмотрели на существующие интерфейсы (карты пациентов нам не показывали — врачи уважают персональные данные) и стали задавать вопросы. Врачи очень бегло ориентируются в своих программах, повторяя одни и те же действия изо дня в день. Это типично для профессиональных инструментов. Так что мы расспрашивали врачей об их рутинных действиях и рисовали уточняющие схемы. Оказалось, например, что терапевтам и медсестрам в лаборатории очень важно смотреть исследования сгруппированными по заказам. Заказ — это исследования, которые назначаются пациенту в один прием. Если пациент лежит в стационаре, в один день могут назначить несколько заказов — тогда исследования называют услугой. Мы дополнили интерфейс навигации вкладкой «Заказы и услуги». В другой навигационной вкладке — «Группы тестов» — можно выбрать тип лабораторного исследования (биохимическое, иммунологическое и т. п.) и анализируемый показатель (или, говоря профессиональным языком, тест). Это часто нужно для того, чтобы проверить динамику теста (холестерина, например). В рабочей области можно одновременно открыть несколько тестов из разных исследований, а не только один «анализ» целиком, как мы думали раньше. Врачам часто нужно сравнивать результаты лабораторных исследований, так зачем метаться между вкладками. Старые картинки сыграли свою роль и ушли в мусорку. Обычно мы рисуем много вариантов и спокойно отказываемся от неудачных решений. Приехали к заказчику, показали обновленные прототипы. Получили добро и начали работать над детальными сценариями. Детализируем сложные сценарии Сейчас, когда врачу надо проанализировать динамику теста по результатам нескольких исследований или сопоставить динамику разных тестов, — он делает это на глазок. Смотрит значения показателей в нескольких таблицах и по ним уже определяет клиническую картину. По сути, нам предстояло сформировать новый пользовательский опыт. Существующие решения, которые мы видели в поликлинике, не позволяли врачам оценить клиническую картину. Но они позволили обсудить с заказчиком, каким должен быть результат. Мы выяснили у клиента, что именно должен оценивать врач, анализируя клиническую картину. Оказалось, что информации на графиках должно быть очень много и она очень разнородна: разные системы координат, разные шкалы, разные величины. У некоторых тестов результат — не число, а например, «отрицательно» или «не обнаружено». Мы решили не объединять графики с разными координатами в одной плоскости, а выводить их один над другим. Побаловались с логарифмированием, чтобы слишком высокие пики не портили едва заметные (но важные) перепады в динамике более стабильного показателя. На нижней шкале, чтоб не перегружать ее, отображаются только даты исследований, а основные данные видны при наведении. Точные значения — в таблице ниже графиков. Придумали, как отображать тесты с буквенным обозначением. Нас не просили, но мы сделали 1. Клиенту очень понравилось наше решение для «пустых» экранов, где мы нарисовали поясняющие картинки. Это нужно для того, чтобы пользователь быстрее обучался работе с сервисом. Это не скучный help с инструкциями, запрятанный где-то в глубине интерфейса, и не назойливый онбординг, который дорого поддерживать и разрабатывать. Мы встроили обучение непосредственно в процесс работы. 2. Врачи часто распечатывают результаты анализов. Поэтому мы продумали, как выводить на печать сложные графики. Это не так просто: на бумаге все становится черно-белым и нет возможности выводить данные при наведении. Именно поэтому в наших прототипах использовалась изначально символьная кодировка, а не только цветовая. Заранее подумали о реализации наших интерфейсных решений. Чтобы они не влетели заказчику в копеечку, мы старались не выходить за пределы возможностей готовых JS библиотек. Разработчики — тоже на аутсорсе. Поймут ли они логику работы по нашим картинкам? Чтобы снять с клиента боль объяснений разработчикам, описали всю логику в подробнейшей пояснительной записке. Нарисовали и описали Мелочи бывают очень важны. Например, если пациент приходит повторно, система должна помнить, какие исследования врач просматривал в прошлый раз и какие тесты сравнивал. Реализовать такую функцию не сложно, а врачам она сэкономит массу времени — не придется повторять одни и те же действия, если пациент наблюдается регулярно. Далеко не все можно нарисовать на статической картинке или изобразить в прототипе. Поэтому мы не только рисовали картинки, но и описали поведение системы в целом в большом документе. Это принципиальный момент: заказчик из госсектора, многостраничные документы с внятной иерархией — их язык коммуникации. Наш менеджер изучил примеры таких документов, разобрался в требованиях к оформлению и написал техническую записку/ РезультатДля создания раздела «Динамика лабораторных исследований» мы совместили множество умений: проектировать без четкого ТЗ, разбираться в медицинском сленге, проверять решения на пользователях и тут же вносить изменения. Заказчик показал электронную карту на нескольких отраслевых выставках, и врачи нашли наш дизайн по-настоящему удобным и полезным. К новой электронной карте постепенно подключаются все поликлиники и больницы города. Наш дизайн — в каждой поликлинике и больнице Петербурга. Ссылка на статью: http://www.advertology.ru/article147203.htm |