Гайд по созданию интерфейсных текстовДата публикации: 31.01.2019 Разработка подробной инструкции для UX-писателей, редакторов и дизайнеров интерфейсов крупнейшего банка России. Контекст Когда Сбербанку потребовалось построить системную работу над интерфейсными текстами, оказалось, что в отрасли еще нет стандартов и готовых инструкций. Значит эти стандарты и инструкции нужно создать. «Единая фронтальная система» (ЕФС) — грандиозный проект «Сбербанка» по разработке кросс-функциональной платформы для всех продуктов и сервисов банка. Переоценить масштабы невозможно, любое общение клиента с банком в офисе или в интернете будет происходить (и уже местами происходит) с помощью ЕФС. Огромный пласт работы — стандартизация рабочих мест операторов в отделениях «Сбербанка». Этим занимаются 25 проектных команд «Сбертеха» в тесном сотрудничестве с 25 бизнес-подразделениями. Вместо вороха программ разной степени сложности — одна и довольно простая. Не нужно заучивать горячие клавиши и подглядывать в шпаргалки, и так все понятно. Вот что видит на мониторе сотрудник Сбербанка, когда обслуживает клиента. Здесь и далее — все персональные и платежные данные выдуманы Разработка идет своим чередом, «Сбербанку» не приходится жаловаться на нехватку квалифицированных кадров. Но вот какое дело. Кроме типичных интерфейсных элементов, которыми умело жонглирует целая армия UX-проектировщиков, есть особые — текстовые. И с ними не все так просто.
Вообще тексты — головная боль не только Сбербанка. Тот же Google уже пришел к тому, что в команде разработчиков нужен UX-писатель, следящий не столько за грамотностью формулировок, сколько за смысловой частью и логикой повествования. UX-писатели есть в Microsoft, Dropbox, «Собаке Павловой», Apple и в других менее известных компаниях. Задача: разработать гайд по созданию текстовых интерфейсных элементов АналитикаСбор и уточнение бизнес-требованийНачали с классификации. Разобрались, какие виды интерфейсных текстов есть в ЕФС, и чем они отличаются. Красивая картинка появилась только в финальной версии гайда, мы приводим ее в начале кейса для наглядности. Все виды интерфейсных текстов ЕФС на одной картинке Дальше было сложнее. Высокая неопределенность потребовала многочасовых разговоров. По каждому пункту тут же принимали решения Мы созванивались с заказчиком каждую неделю и после краткого отчета задавали новые вопросы и обсуждали обнаруженные нюансы. Иногда даже рисовали — чтобы было понятно, о чем идет речь. Простые картинки помогают лучше понимать друг друга Изучение прототиповМы изучили прототипы тридцати продуктов разной степени сложности. Нас интересовали уже написанные подсказки и ошибки, а также контекст, в котором они появляются. Из нескольких тысяч экранов копирайтер выбрал 350 удачных и не очень примеров и вынес вердикт по каждому пункту. Просмотрели несколько тысяч экранов, к 350 оставили комментарии Визит в офисВ очередной раз обдумывая требования к текстам, мы поняли, что сотрудника банка нужно рассматривать как голосовой интерфейс для клиента. Нам надо было выяснить, как эта модель соотносится с реальностью, и мы отправились в питерский офис разговаривать с сотрудниками. Мы узнали, как устроен процесс обслуживания, с какими сложностями связано общение с клиентом и проведение операций. Увидели, как за считаные минуты (для каждой операции — свой тайминг) сотрудник уточняет задачу, отвечает на вопросы и запускает несколько программ, одновременно рассказывая клиенту, что происходит. И да, это были образцово-показательные сотрудники. Для себя, не для проекта получили два бонуса. Стали спокойней относиться даже не к самым клиентоориентированным сотрудникам банка — попробуйте сами на их месте всегда оставаться дружелюбными. А еще руководитель проекта обнаружил давно потерянную сберкнижку с 10 тысячами рублей. Все наблюдения фиксировали. Сложнее всего оказалось сказать «стоп, хватит». Можно бесконечно погружаться в детали и нюансы, но пора начинать работать над документом. Первая итерацияМы сделали предварительную структуру гайда. Среди прочего там были разделы:
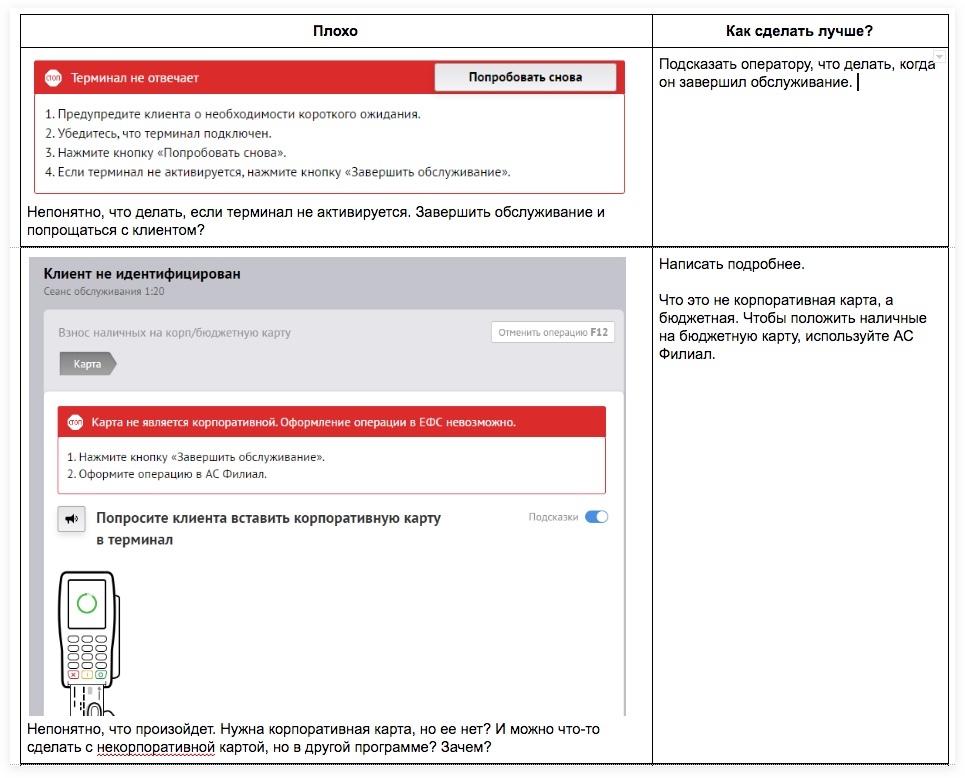
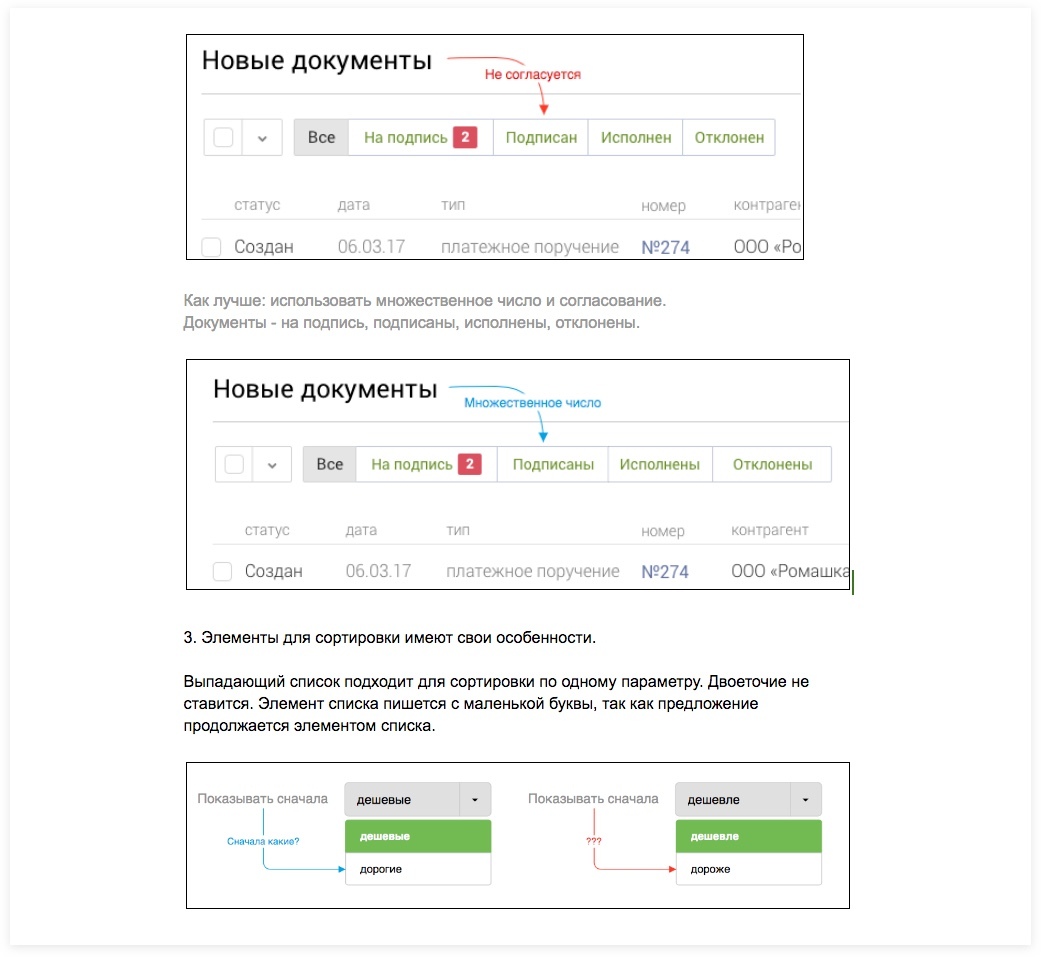
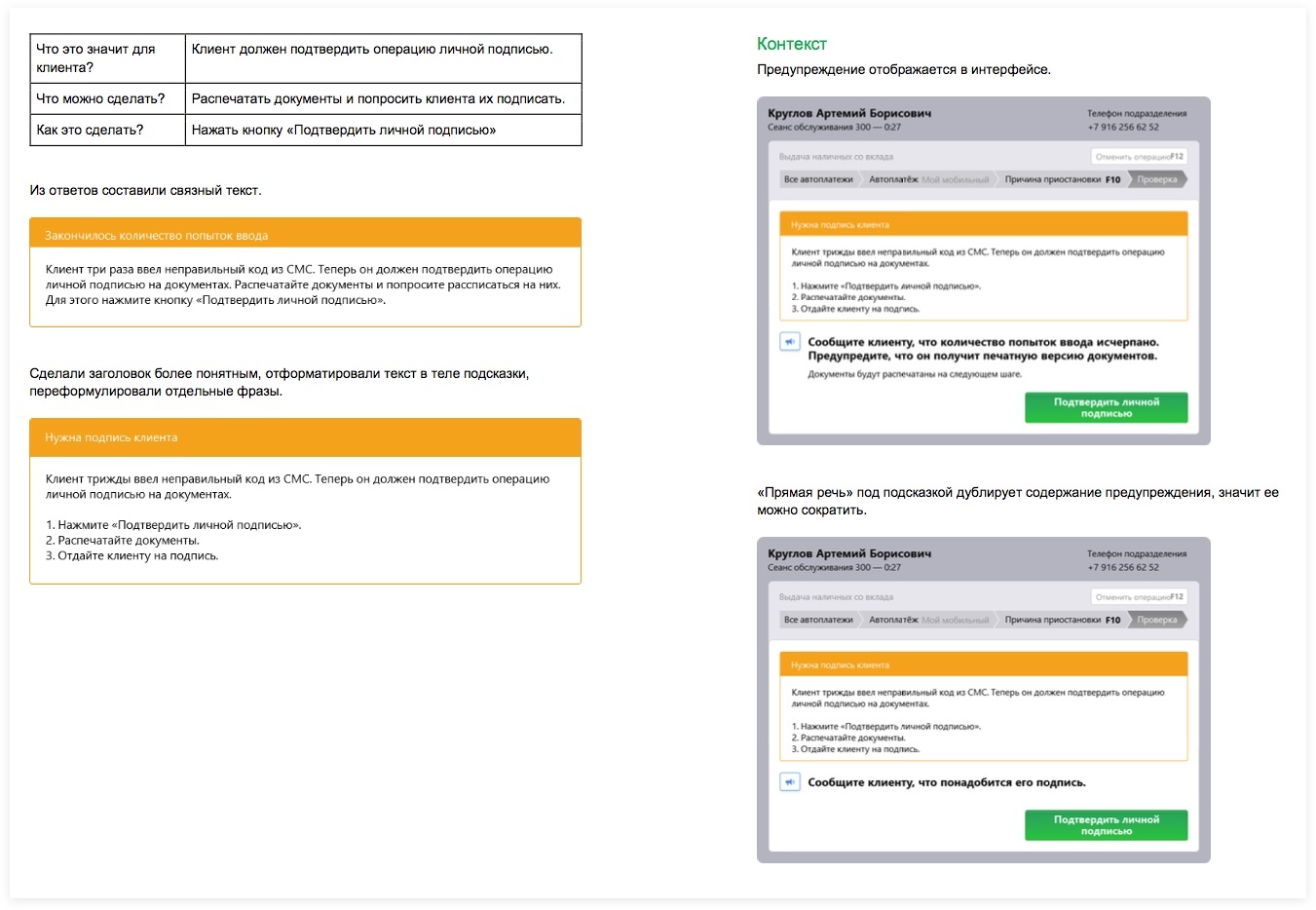
Скорости ради работали в несколько потоков. 70 простых правил русского языкаСамое страшное, что действительно всего 70 и действительно простых. Коллеги-редакторы сокращали и упрощали, как могли. И акцент делали изначально на редактуру, а не на «капитанские» правила. Мы понимали, что вряд ли удастся заставить каждого автора зазубрить этот раздел. Прочитали бы — уже хорошо. Но, судя по нашему опыту, заинтересованному новичку нужна эдакая карта правил и нюансов редактуры. Увидеть направление, а дальше — Google и Розенталь в помощь. 70 правил русского языка — минимум, необходимый для автора Требования к подсказкамВводной информации было вполне достаточно, чтобы начать давать советы. Чем мы и занялись. Сначала — в свободном формате. Уже в процессе поняли, что часть требований — очевидна, часть — определена контекстом, часть — высший пилотаж для гуру интерфейсных текстов. Фразы в подсказках типа «прямая речь» нужно строить так, чтобы их можно было без запинки прочитать вслух. Проектирование контентаПодсказки и ошибки живут не сами по себе, на их содержание влияет контекст: сценарий, окружающие элементы. Мы дали подробные инструкции, как проектировать контент на страницах с ошибками. А еще заметили, что в интерфейсах, похоже, не хватает стартовой страницы и страницы успеха. К стартовой странице и странице успеха — отдельные требования Проектировщики оценили, но в финальный вариант гайда эти разделы не вошли. Если коротко, то мы затронули сложный процесс выявления истинной потребности клиента, когда еще ни о каких интерфейсах и процессах нет речи. Кнопки, ссылки, все делаМы еще не знали точно, как будет построена работа с интерфейсными текстами у Сбербанка. (На самом деле, еще никто в мире не знает, как строить эту работу правильно.) Возможно, будущему UX-писателю придется иметь дело с текстами и на кнопках, и в списках. Поэтому подключили к проекту коллегу-дизайнера, прошлись по интерфейсам и сделали черновик раздела. Очень осторожно, чтобы не залезть на чужую территорию и ограничиться только буквами. Названия интерфейсных элементов должны быть согласованы Все материалы, созданные девятью нашими специалистами, объединили в один документ, снабдили его лирическим введением и практическим «правилом здравого смысла», которое призывало использовать гайд как справочник, но не считать его догмой, и поехали показывать коллегам из «Сбертеха». Первая версия гайда готова к презентации ПрезентацияНа презентацию собралось около пятидесяти человек — проектировщики и владельцы продуктов (то есть внутренние заказчики). Мы не рассчитывали собрать за час полный фидбек. Нам нужно было, во-первых, рассказать коллегам, что вообще происходит, во-вторых, оценить общую реакцию (от «здорово» до «не учите меня жить»). По этим подсказкам новичок будет изучать интерфейс ФидбекПервая часть работы позади. Коллегам наша работа понравилась, спросили-предложили немало полезного. Через две недели после презентации у нас было около 60 открытых вопросов — самых разных.
Бета-версияПризнаться, мы опасались, что вторая итерация затянется. Одно дело — обсуждать общие вопросы, другое — вчитываться в гайд и на ходу принимать решения. Опасения не оправдались. На трехчасовом созвоне мы обсудили все замечания, а после за несколько дней довели гайд до ума.
Обзор текстовых блоков и требования к одному из них Редактуре можно научиться только на примерах. Не поленились придумать десятки примеров В текстах предупреждений и ошибок читатель должен находить ответы на конкретный набор вопросов. Тексты ошибок не пишут, а проектируют по особым правилам И так далее, и тому подобное. РезультатПолностью документ не покажем. Высок риск, что кто-нибудь захочет переложить его на свою реальность, отличающуюся от реальности Сбербанка, и ничего не получится. Внедрением и поддержкой Сбербанк занимается самостоятельно, и мы сейчас не знаем, в каком виде существует гайд. Точно знаем, что он не остался лежать в столе. Заказчик, кстати, хвалился им на конференции RIF 2018 (12 слайд презентации). Сразу после того, как «Спортмастер» рассказал про то, как мы исследовали их киоски :) Простите, отвлеклись. Отметим еще пару важных моментов. Командная работа. Над гайдом работало девять штатных специалистов «Собаки Павловой», и каждый привнес свою экспертизу в содержательную часть. Только так результат получается более-менее объективным. Сделать больше, а потом сократить. Чтобы отделить главное от второстепенного и «наше» от «не нашего», нужно сделать всё — а потом убрать лишнее. Собака Павлова Ссылка на статью: http://www.advertology.ru/article146375.htm |