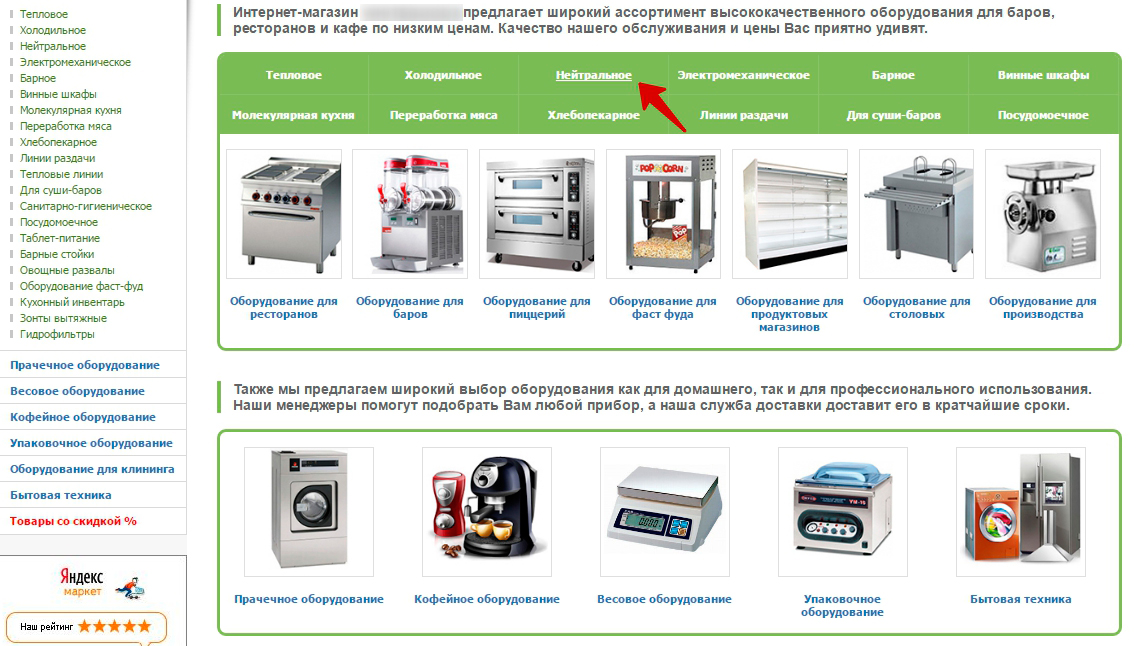
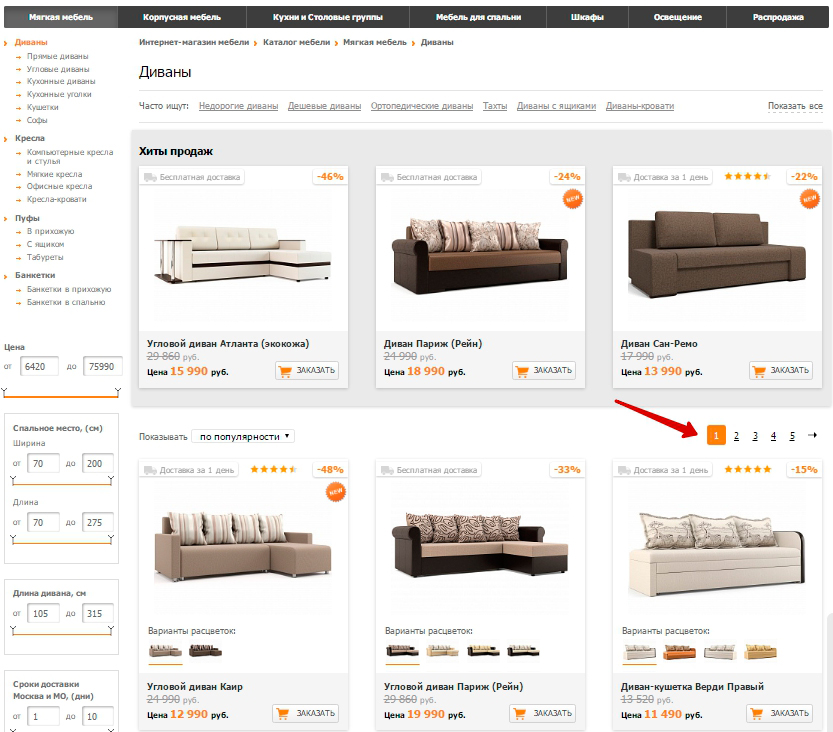
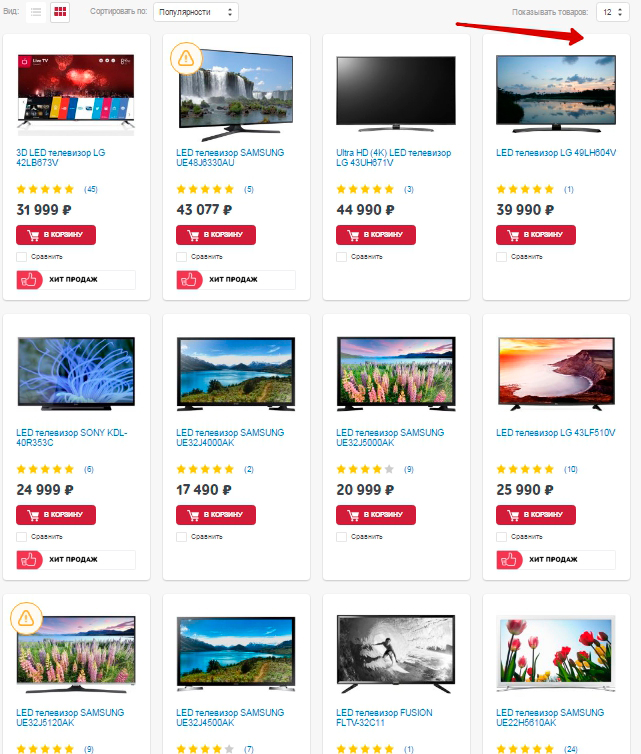
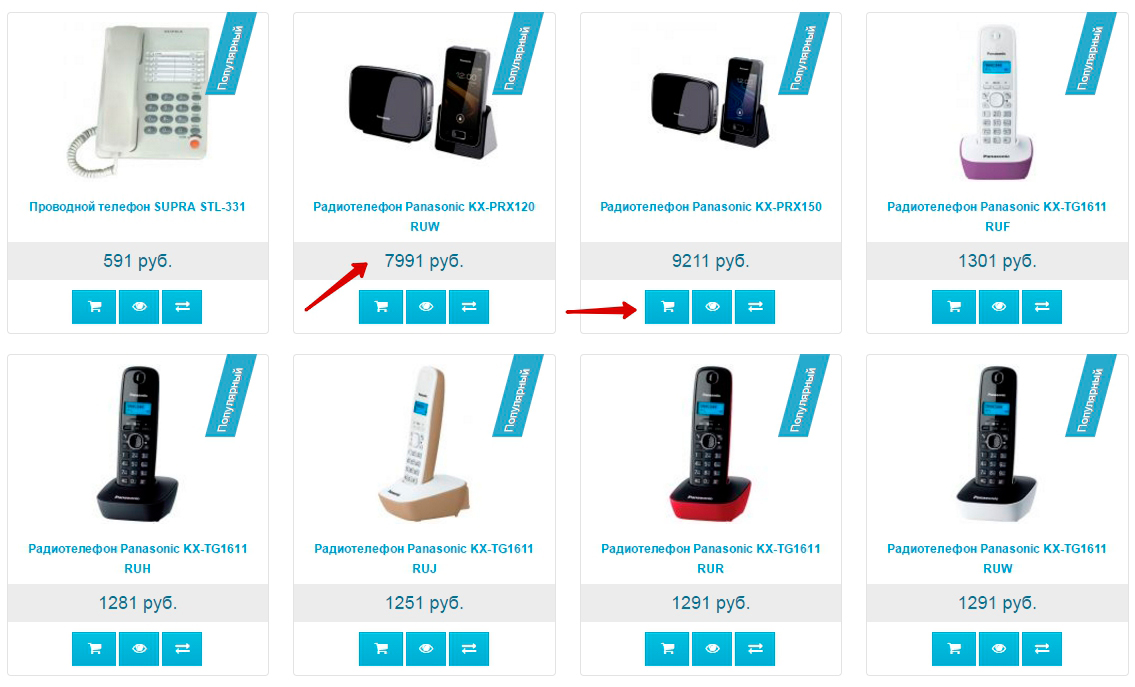
SEO против дизайнаДата публикации: 22.02.2017 Стильный дизайн может существенно повысить конверсию сайта, но без SEO-оптимизации трафик у ресурса будет небольшой. И наоборот - качественный с точки зрения SEO сайт с неудобным интерфейсом не даст высокой конверсии. Не смотря на тесную связь дизайна и оптимизации, эти направления непрерывно борются между собой. О распространенных проблемах на стыке красоты и технологий и их решении рассказывает Михаил Петров - руководитель направления поискового продвижения РА «Профитатор» (Kokoc Group). 1. Каталог товаровЕсли дизайн исключает наличие выпадающего меню с разделами каталога на главной странице, велик шанс, что поисковики будут ранжировать их низко. В этом случае, к примеру, сайт мебельного магазина может войти в топ выдачи по запросу «Мягкая мебель», но не по запросу «Кресла». Для высокого ранжирования поисковыми машинами нужно создать условия, при которых роботы поисковиков попадают в нужную категорию не более чем в 3 клика с главной страницы. Как решить: грамотный программист сможет скорректировать каталог товаров без привязки к настройкам товарной матрицы в базе данных. К примеру, если в 1С есть только категория «Стиральные машины», но нет подкатегорий по типу загрузки и объему бака, то их можно создать через платформу, на которой разработан сайт. 2. ПагинацияДля удобства посетителей некоторые сайты настраивают бесконечную прокрутку товаров в категории и не учитывают блок ссылок для пагинации. Проще говоря, когда пользователь прокручивает страницу до конца, новые товары подгружаются автоматически. В таком случае поисковики проиндексируют только несколько товаров, загрузившихся сразу при открытии страницы. Другая крайность – сайты, на которых отсутствует и пагинация, и прокрутка с помощью JavaScript. В таком случае в категории видны все товары, поисковики воспринимают страницу как несоответствующую текущим алгоритмам ранжирования. Как решить: ассортимент напрямую влияет на ранжирование сайтов, поэтому нужно создать страницы пагинации: к примеру, основная страница категории, вторая и третья. Конечно, этот фактор необходимо учесть еще на этапе проектирования ресурса. Если же момент упущен, есть три варианта решения. Первый: настроить стандартную пагинацию с кнопками 1-2-3-4-5. Второй: оставить бесконечную прокрутку, но настроить ссылки на страницы пагинации в коде сайта. Третий: совместить бесконечную прокрутку и пагинацию, чтобы пользователи могли, как скролить категорию, так и переходить на следующие страницы по клику. 3. ЛистингПо мнению «Яндекса», в каждой тематике есть оптимальное количество товаров в листинге, оно помогает сайту попасть в топ выдачи. К примеру, в сегменте бытовой техники это 25-30 товаров на странице. И если дизайн предусматривает 5 или 50 позиций, сайт будет ранжироваться низко. Как решить: предусмотреть на этапе проектирования грамотное и гармоничное отображение листинга, вне зависимости от количества товаров. Алгоритмы поисковиков могут измениться и соответственно придется корректировать листинг. Изменения можно внести и на действующем ресурсе, однако эта задача потребует больших трудозатрат. 4. Цена и кнопка купитьНа некоторых сайтах кнопка «Купить» обозначена в виде картинки, например, иконки корзины, которая, по нашему опыту, дает низкую конверсию по сравнению с текстом. Многие дизайнеры также не указывают слово «Цена» на карточке товара, а оно является коммерческим фактором ранжирования сайтов. В обоих случаях роботы поисковиков будут ранжировать ниже сайты по запросам со словами «Купить» или «Цена». Как решить: Проблему с кнопкой «Купить» можно решить так же, как со страницами пагинации – указать текст только в коде сайта, не меняя дизайн. Таким образом, поисковики распознают страницу как коммерческую, а пользователи по-прежнему будут видеть картинку. А вот со словом «Цена» этот метод не сработает, оно должно присутствовать на странице товара, поэтому придется интегрировать его на уровне дизайна. 5. Значок рубляВ конце 2013 года появился официальный символ, обозначающий российский рубль - ₽. С тех пор он постепенно начал появляться на многих коммерческих сайтах, однако роботы поисковых систем до сих пор с ним не знакомы. И если вместо слова «рублей» в коде сайта указан символ, поисковики не понимают, в какой валюте производятся расчеты за покупки на этом ресурсе и ранжируют его низко. Как решить: Вывести значок только в файле CSS, чтобы его видели посетители ресурса, а в коде сайта указать: «руб.» или «рублей». 6. КонтентЭтот пункт касается информационных запросов типа: «Смотреть…», «Скачать…», «Фото...». По этим ключевым фразам «Яндекс» выше ранжирует сайты с соответствующим контентом. К примеру, для того, чтобы попасть в топ выдачи по запросу «Рецепт вишневого пирога фото» необходимо разместить фотографии процесса приготовления. Как решить: Предусмотреть возможность размещения фото и видео материалов еще на этапе проектирования сайта или менять структуру готового сайта. В крайнем случае, можно вставлять фотографии под текстом или указывать ссылки на картинки, но они редко органично вписываются в дизайн страниц. Ссылка на статью: http://www.advertology.ru/article140316.htm |