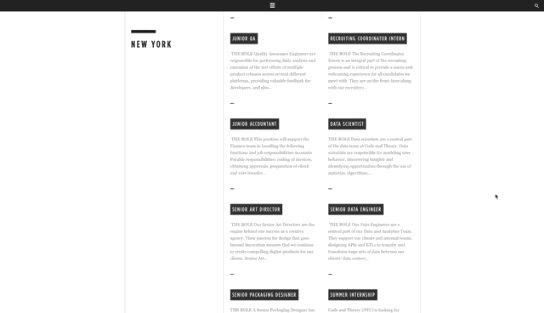
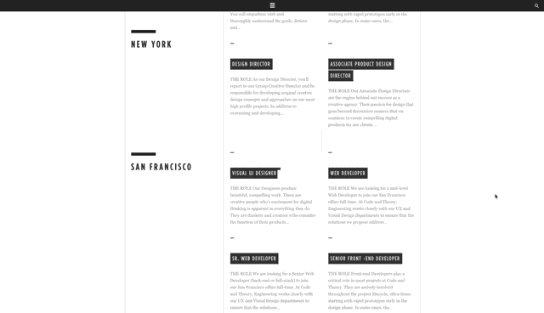
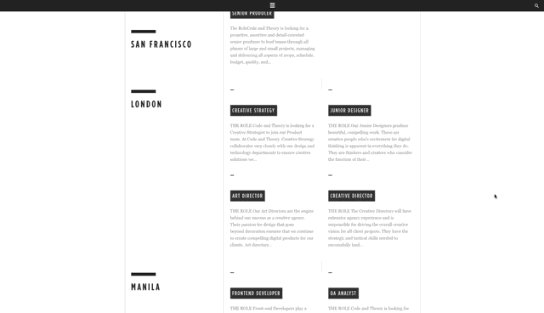
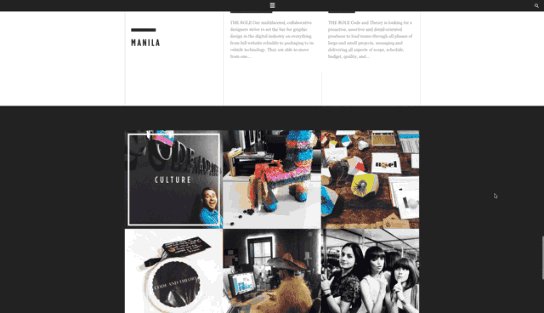
5 трендов в веб-дизайне, о которых вам нужно знатьДата публикации: 07.09.2016 Дизайнер интерфейсов Полина Плец делится статьей UX-дизайнера Нилса Скольда, опубликованной на ресурсе Medium. Факт: по мере того, как разрастается количество платформ и приложений, предлагающих одинаковые услуги, качественный и удобный дизайн – это то, что выделяет вас среди конкурентов. Не зря дизайнера называют среди трех типов специалистов, которые должны быть в составе основателей стартапа. Именно этот человек сделает так, чтобы финальный продукт выгодно отличался от конкурентов, был интуитивно понятен и удобен в использовании. Как и в любом виде деятельности, последние тренды в веб дизайне постоянно улучшаются и меняются. Давайте рассмотрим 5 самых важных трендов, актуальных на данный момент. 1. Полный экран без прокрутки Сайты, где не нужно скроллить до бесконечности, наконец набирают обороты. В то время, когда одностраничные сайты с липучим сверху меню, стали уже стандартом для домашних страниц, приятно видеть альтернативные методы представления информации, где нужно кликать, чтобы передвигаться. 2. Липкий заголовок сбоку Чтобы быть в курсе последних изменений и тенденций в веб-дизайне, стоит посматривать на сайты агентств или дизайн-студий. Если присмотреться, то становится отчетливо понятно: сейчас модно, чтобы ваши заголовки прокручивались сбоку от текста. Все крутые компании уже это делают. Тренд применим только для десктопов, поэтому всем, кто сейчас читает эту статью с телефона, просто придется на слово поверить и не тратить время на просмотры примеров, указанных ниже. 3. Логотип во время загрузки страницы Это один из крупнейший трендов в этом году, который стал чуть ли не синонимом для сайтов агентств . Все это делают! Но ведь разве так и не должно быть? Это выглядит красиво и создает у посетителя чувство, что сайт является частью бренда. Очень правильный подход. 4. Фоновые рисунки Бэкграунд картинка на весь экран браузера это не новость. Тем более, если об этой «новости» писали аж в далеком 2013 году и наверняка включали в какие-нибудь статьи «топ-тренды в веб-дизайне» того времени. Но сейчас это перенесли на новый уровень. Просто добавьте какие-нибудь эффекты на фоновый рисунок, когда на него наводится мышка, и вуаля, готово! 5. Выразительная и яркая анимация Сейчас это технически возможно, так почему же не воспользоваться этим? Если этот прием правильно исполнен, то можно добиться приятного впечатления. Но если нет, то вы обречены вновь вернуться в эру Flash-сайтов. Его стоит использовать редко, но метко. rusbase.com Ссылка на статью: http://www.advertology.ru/article138315.htm |