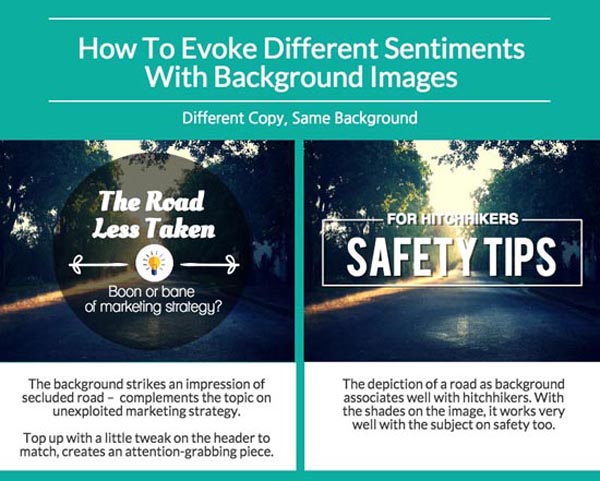
Как передать настроение с помощью изображенийДата публикации: 11.04.2016 Многие недооценивают важность и значимость фоновых изображений. Дескать, всё равно, главное – сам контент, его качество и интересность. Это так, но визуальная составляющая также является частью этого самого контента. Без неё восприятие существенно меняется. Цвет, изображения, используемые в качестве фона, могут влиять на настроение людей. То есть, управлять вашей целевой аудиторией. Инфографика и фон Казалось бы, инфографика – штука самодостаточная. Факт неоспоримый. Но, если её ещё и красиво подать, будет намного больше шансов того, что такую информацию захотят изучать. Взгляните на этот пример. По такому фону сразу понятно, что далее нас ждёт какая-то информация, связанная с образом жизни людей. Человек уже воспринял посыл автора определённым образом. Как видите, делая фон светлее, или темнее, выделяя какие-то участки, добавляя фигурки и прочее, можно добиться определённых смен в настроении и восприятия тех, или иных соответствий. Дополним историю подходящим фоном В данном примере фон один, а вот контент совершенно разный. Восприятие, разумеется, существенно меняется. Взаимодействие изображения и текстовой составляющей – важный фактор для достижения успеха. Здесь текст, история, рассказывает нам о том, как следует воспринимать изображение, использованное в качестве фона. Взглянув на фотографию дороги в сумерках, каждый человек получит своё собственное представление о том, что имел в виду автор. Потому, нужно использовать дополнительный инструмент в виде текстового контента, наводящего на определённые выводы. Вариант в левой части примера рассказывает о стратегии маркетинга, которую пока что не использовали. А вот правая сторона вообще рассказывает о том, что путешествуя автостопом, нужно соблюдать правила безопасности. По сути, совершенно разные темы, но представленные при помощи одного фона. Как только картинка для фона подобрана, и мы убедились, что она реально выражает то, что мы хотели сказать читателю, остаётся лишь грамотно всё оформить. Для этого есть несколько эффективных приёмов. О них и пойдёт речь далее. Меняем характер фото новым слоем Итак, у нас есть фото. Есть текст. Но «как есть» буквы теряются на этой картинке, сливаются с ней. Так оставить нельзя, ведь потеряется весь смысл задумки. Решение есть, и оно предельно простое. Создаём чёрный прямоугольник того же размера, что и основное фоновое изображение. Накладываем его между фото и буквами. Теперь, регулируя ползунок прозрачности, получаем требуемый эффект. Ниже можно увидеть пример, где чёрный прямоугольник с уровнем прозрачности 20% смог сделать надпись более выразительной и заметной. Добавим разнообразия! Экспериментируйте. Не бойтесь ошибиться. Ведь это не алмаз. У вас всегда есть пути к отступлению и возможность сделать иначе. Пробуйте применять разные типы шрифтов, пиктограммы и прочее. На примере далее для каждой из трёх строчек использован различный шрифт. При этом смотрится всё вполне гармонично. Более трёх шрифтов одновременно использовать не рекомендуется. Используйте текстовые фреймы Кроме картинок, иконок и прочего, нередко используются фреймы, внутри которых размещают надписи. Такой способ подачи информации визуально более интересен для зрителя/читателя. Надпись словно выделяется на общем фоне. Человек выхватывает посыл автора и обрабатывает его быстрее, чем даже полностью рассмотрит картинку. Подводя итоги Не забывайте о простых правилах. К примеру, при выборе картинок, иконок и фото, убедитесь, что они соответствуют по стилю тому, что вы собираетесь сейчас делать. Иначе целевая аудитория может вас и не понять. Для каждой идеи нужен свой фон, передающий определённые эмоции, настрой, характер. История, это, прежде всего, композиция. Будьте последовательны. Если в один пост у вас подряд помещены фото, затем картинки, а после них блоки вообще без фона, выглядит такой вариант не лучшим образом. Используйте ограниченное количество паттернов и цветов, чтобы избежать резких переходов. Андрей Панченко, GreenRedbrandstudio.com Ссылка на статью: http://www.advertology.ru/article136220.htm |