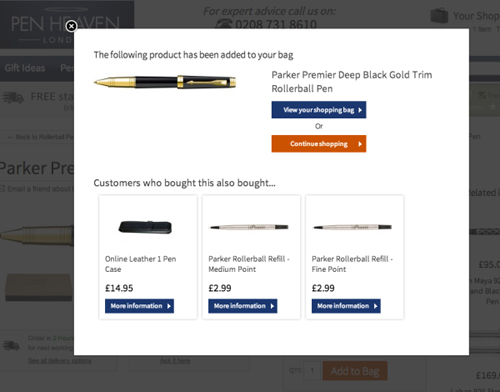
Как сообщить о добавлении товара в корзинуДата публикации: 03.10.2013 Часто, сосредоточившись на оформлении страницы корзины, святая святых интернет-магазина, многие забывают о том, что от выбора товара до оформления заказа посетителя отделяет еще один шаг — добавление в корзину. Данная функция на сайте может служить двум целям: 1) приблизить покупателя к совершению покупки, что часто означает переход на страницу корзины; 2) стимулировать приобретение других товаров за счет внятной нотификации. Консультант в сфере электронной коммерции Дэн Баркер отмечает: «Какая цель более выгодна для вас, зависит от того, что для вас приоритетнее — привлечение клиентов или сумма заказа. Также следует учитывать, способен ли ваш ассортимент стимулировать покупку других товаров и велика ли вероятность того, что заказ не будет оформлен, если вы порекомендуете что-то еще». Реализация функции добавления в корзину на большинстве сайтов не отвечает поставленным целям. Чаще всего посетители остаются на той же странице и получают уведомление о том, что товар добавлен в корзину, без предложения возможных последующих действий. Универсального решения, конечно же, нет, самое важное, чтобы изменение состояния корзины было заметно для всех пользователей. Разберем несколько примеров. На сайте Shoprush о добавлении товара в корзину сигнализирует зеленая полоска с текстом. Что не так: 1) непонятно, где находится корзина; 2) неочевиден факт совершения действия, так как состояние кнопки «Добавить в корзину» не изменилось; 3) нет предложений оформить заказ или посмотреть другие товары; 4) нет информации о сумме заказа. Информацию об этом можно найти только в правом верхнем углу окна. Сайт Amazon не использует никаких туманных намеков, а аккуратно направляет покупателя в сторону оформления заказа, поэтому нет никаких сомнений, что товар добавлен в корзину. Пользователь уходит со страницы с товаром, но пока не попадает в корзину. Вместо этого он оказывается на промежуточной странице, которая дает ему возможность продолжить шопинг. Это интересный подход по ряду причин: 1) уводит покупателя со страницы товара; 2) сообщает, какой товар добавлен в корзину, сколько он стоит и какова суммарная стоимость добавленного в корзину; 3) помогает продолжить просмотр других товаров с помощью понятной навигации; 4) стимулирует покупателя оформить заказ, оставляя право отредактировать корзину; 5) осуществляет кросс-продажи по четырем схемам: «Вместе с этим покупают», «Купившие это также купили», «Просмотревшие этот товар купили…», «Популярные товары». Модульная структура страницы позволяет легко изменять ее в соответствии с информацией о пользователе. На сайте Tredz удалось совместить сильные стороны предыдущих решений. Плюсы: - понятно, какой товар добавлен в корзину; - присутствует кнопка для перехода к оформлению заказа, однако есть вариант продолжить покупки; - модульная структура позволяет тестировать разные варианты, подобно Amazon, не уводя покупателя со страницы товара. Например, при добавлении велосипеда стоимостью 2000 фунтов в корзину, лучше сразу направлять покупателя к оформлению заказа. Еще несколько примеров из жизни ASOS После добавления товара на пару секунд раскрывается превью корзины с ее содержимым. Это очень удобно, так как сигнализирует посетителю, что он добавил товар и показывает, как оформить заказ. Uniqlo После нажатия на кнопку «Добавить в корзину» появляется небольшая полоса, информирующая о совершении действия и подсказкой просмотреть корзину. Однако, если покупатель перейдет на другие страницы сайта, индикатор исчезнет, а состояние корзины не изменится, что не очень удобно. John Lewis Замечательный пример на сайте John Lewis: сообщение о добавлении товара возникает в поле под кнопкой. Ссылка на корзину, находящаяся в верхнем правом углу, меняет цвет. Tesco Tesco сигнализирует о добавлении товара в корзину, изменяя ее цвет на оранжевый, тем самым аккуратно подталкивая пользователя к оформлению заказа. Как и Amazon, после добавления в корзину Tesco предлагает возможные варианты товаров, хотя сохраняет навигацию вверху и ссылку на продолжение покупок. Webtogs Всплывающий слой помогает пользователям выбрать наверняка — оформить заказ или продолжить шопинг. Whistles На сайте Whistles используется нестандартный подход — ссылка на корзину будто обведена фломастером и это выделение сохраняется, пока вы путешествуете по сайту. Заметное и полезное напоминание. Призыв к действию также меняется. Можно выбрать «Оформить заказ» или нажать на «Добавить в корзину», чтобы продолжить выбирать товары. Pen Heaven Еще один удачный пример, похожий на реализацию Webtogs. Не возникает вопросов о том, добавлен ли товар в корзину. Также понятно, как перейти к оформлению заказа или продолжить выбирать новые ручки. seonews.ru Ссылка на статью: http://www.advertology.ru/article117899.htm |